
フォントが全部同じで記事が単調だ......。
筆者は悩みました。「記事のフォントが全部同じで地味」だと。
プラグインを使えば簡単にフォントを変えられるのですが、ブログを重くしないために出来るだけプラグインは増やしたくないところ。
しかし、ちゃんとプラグイン無しでもフォントを変える方法はあるのです! やったね!

プラグインを利用した場合に比べて手間はかかりますが、導入しているプラグインの数が気になる場合は試してみてはいかがでしょうか?
フォントを変える方法
フォント選び
こちらのサイトを利用させてもらいます。
[blogcard url="https://saruwakakun.com/font-family"]
このサイトから、使いたいフォントを選びます。
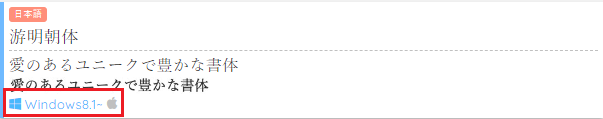
この時重要なのが、下の画像の赤枠で囲った部分です。

フォントというのは、環境によって表示できるかどうかが変わります。
この「游明朝体」はWindows8.1以降とMac環境なら表示できるよーというのを知らせてくれています。
TIPS:フォントは複数選ぶ

フォントを変える時は使いたい一種類だけでなく複数選ぶことが重要です。
例えば、筆者は今回「游明朝体」を使いたいのですが、対応しているのはWindows8.1以降とMac(IOSも?)です。
では、非対応の環境の人にはどのように映るのでしょうか。

変わっていませんね。
このように、対応していない環境の場合は標準のフォントになります。
「文字が表示されない」という最悪の事態にはなりませんが、せっかくフォントを変えるなら気を付けておきたいポイントです。
コードの生成
筆者は今回「游明朝体」と「ヒラギノ明朝 ProN」を選びました。
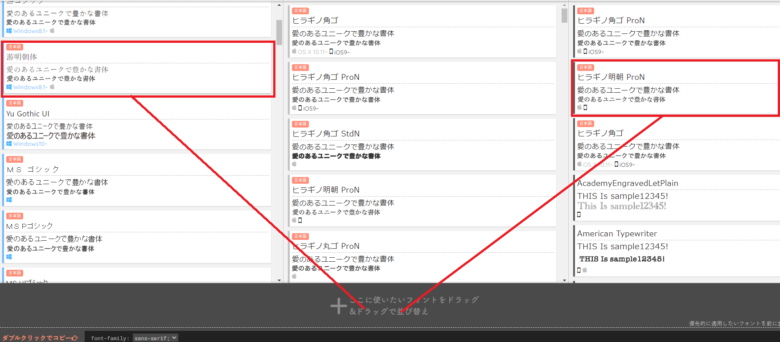
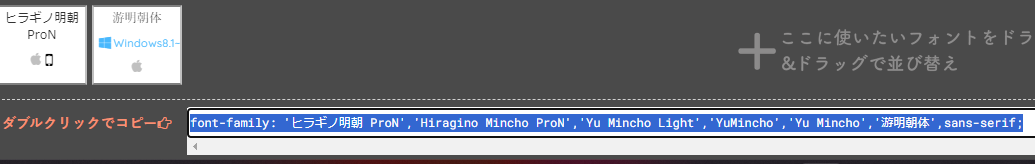
では、次はこの二つをサイトの下部にある「ここに使いたいフォントをドラッグ&ドラッグで並び替え」にドラッグします。

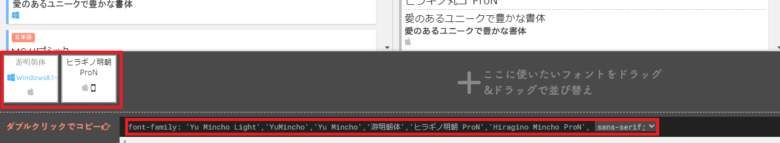
そうすると、画面下部に選んだ二つのフォントが追加されて、その下にコードが生成されました。

そして、コードをダブルクリックしてコピーします。

TIPS:フォントの並び順

ドラッグしたフォントの順番ですが、これが結構重要です。
このサイトでは、フォントを並べ方に対応してコードを生成してくれます。


というのも「font-familt」の中のフォントの順番はそのまま優先順位を表しています。
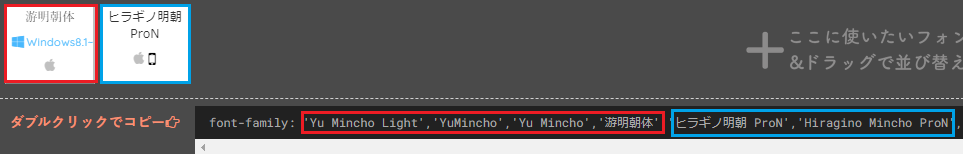
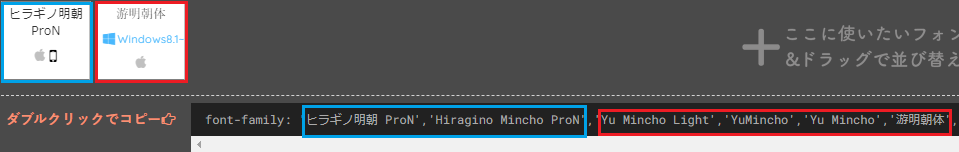
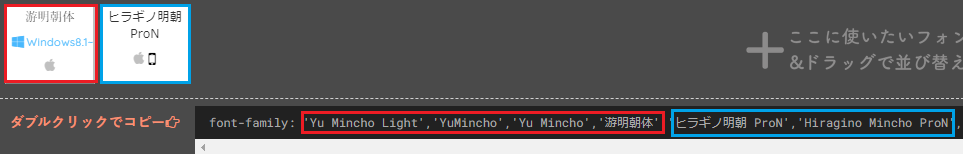
下の画像の例だと
「游明朝体で表示できる環境は全部游明朝体で表示するよ~」
「ヒラギノ明朝は後回しね。游明朝体が無理な場合はヨロシク」 というわけです。

なので、このサイトでコードを生成する際は一番使いたいフォントを一番最初に置くと良いかと思います。
フォントを適用したい場所にコードを貼り付け
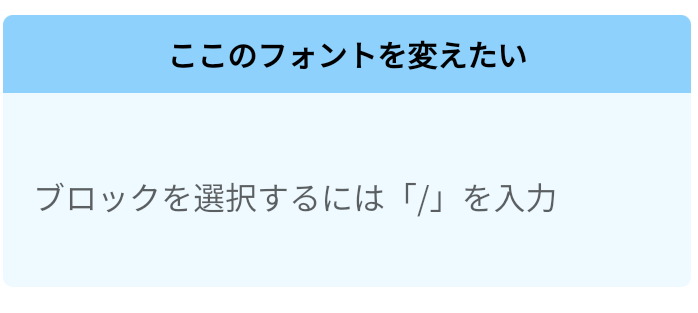
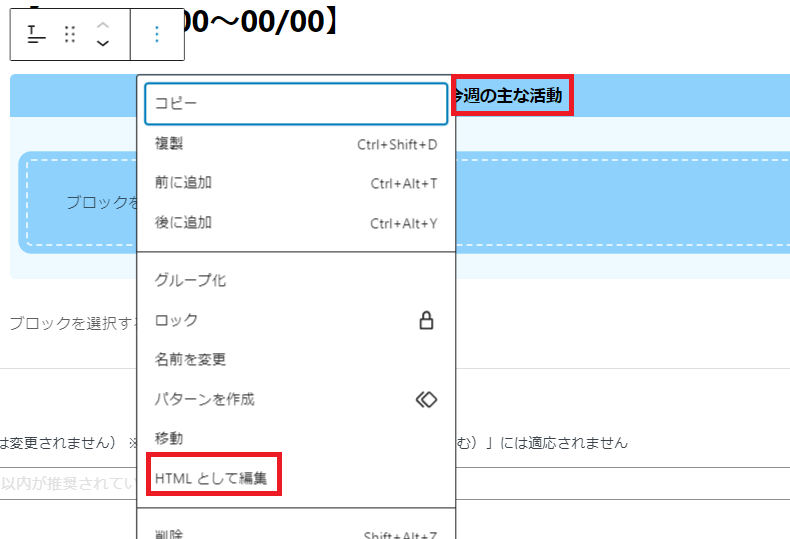
まずは、フォントを変えたい場所(ブロック)を選択して「HTMLとして編集」を押します。

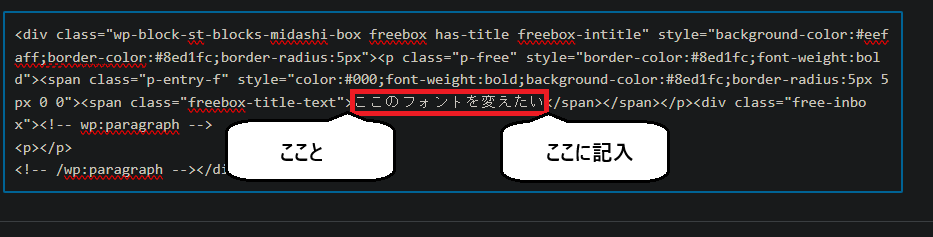
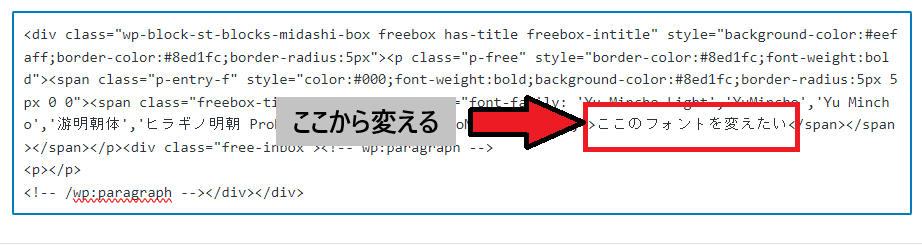
そして、フォントを変えたいテキストをコードの中から見つけて以下のようなコードで囲います。
<span style="メーカーでコピーしたコード">フォントを変えたいテキスト</span>

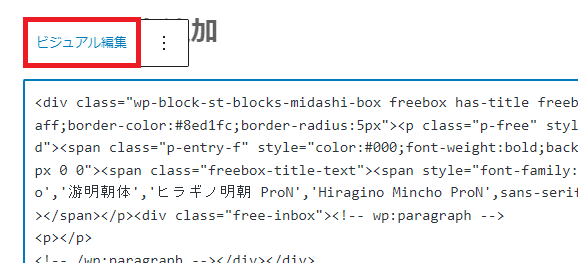
そして「ビジュアル編集」を押します。


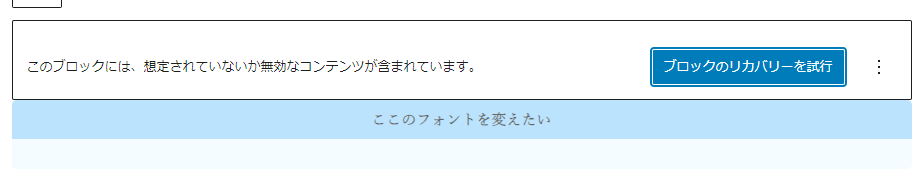
もし「このブロックには、想定されていないか無効なコンテンツが含まれています」と出てきたら「ブロックのリカバリーを試行」を押してください。

すると、下の画像のテキストが......

下のようなフォントに変わりました!

テキストを変更したい場合
フォントを変えた後、テキストの内容を変えたいという状況も発生するはず。
しかし、ブロックからテキスト変更してしまうと......

ご覧のように、フォントが元に戻ってしまいます。
フォントを維持したままテキストを変えたい場合は「HTMLとして編集」をしてその中のテキストを変えなければいけません。

面倒ですが、フォントを変えたままにしたい場合は注意が必要です。
最後に
お疲れ様でした! 今回は、プラグインを使わず一部分だけフォントを変える方法のご紹介でした。
「HTML編集」のコードがばーっと並んでいるのを見るとなんだか難しそうですが、実際はとても簡単なのでぜひ試してみてください!