この記事では「テーマ:Affinger6」を利用したWordPressブログで「タブ式カテゴリー一覧」を表示する方法を書いています。
「ブログに存在するカテゴリーを読者さんに認知してもらう」ために有効な機能となっていますので、ぜひ参考にしてみてください。
タブ式カテゴリー一覧 とは
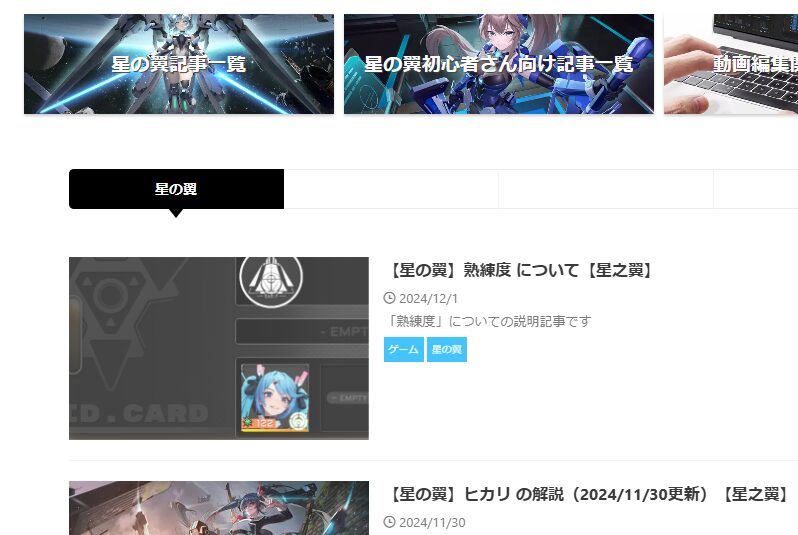
「タブ式カテゴリー一覧」とは、トップページに表示できる「カテゴリー記事一覧」のことです。

↓みたいな「カテゴリー記事一覧」を豪華にしたもの、と言えば良いでしょうか。

最大4つまでしかカテゴリーを表示できませんが、目につきやすく読者さんからも見やすいので「ブログの主力(おススメ)カテゴリー」を表示させるのが良いと思います。
タブ式カテゴリー一覧 を表示させる方法
では早速「タブ式カテゴリー一覧」をブログのトップページに表示させていきましょう。
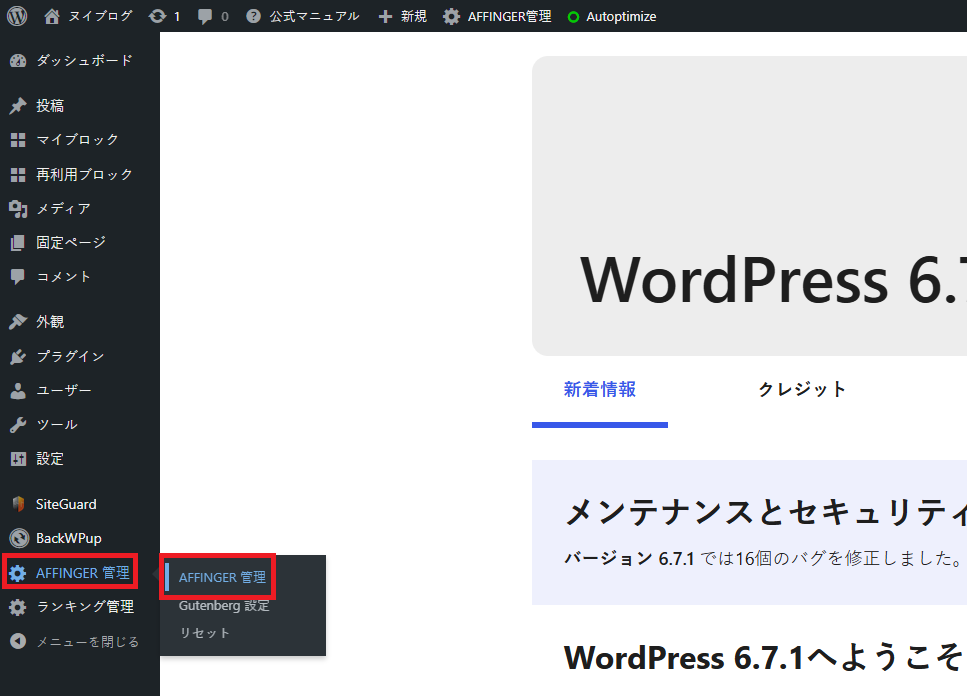
管理画面から「AFFINGER管理」を選択
まずはWorfPressの管理画面に行き「AFFINGER管理」を選びます。

「トップページ」で「タブ式カテゴリー記事一覧」を表示させる
「Affinger6」の管理画面メニューから「トップページ」を選択します。

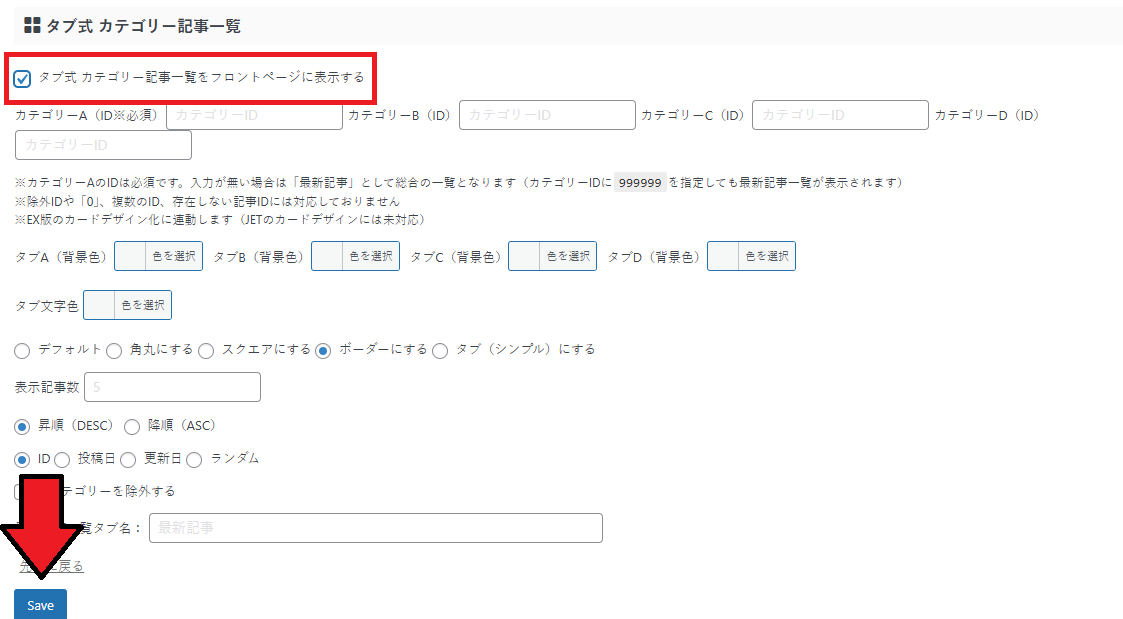
そして少し下へスライドしたところに「タブ式 カテゴリー記事一覧をフロントページに表示する」という項目があるのでチェックを入れて「Save」します。

これだけではまだ「タブ式 カテゴリー記事一覧」は表示されないので、次は「タブに表示させるカテゴリー」を選んでいきます。
「カテゴリーID」を確認
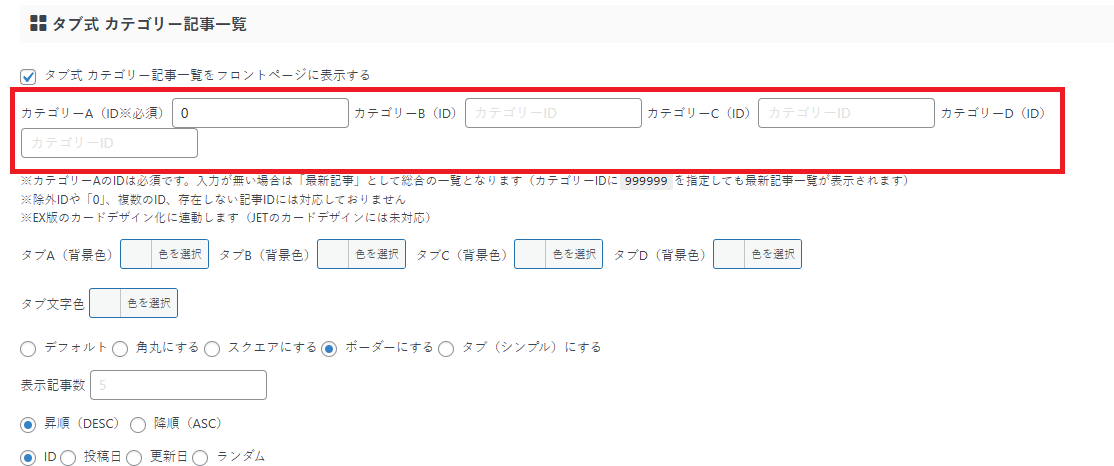
トップページに「タブ式 カテゴリー記事一覧」を表示させるには、設定で「カテゴリーA/B/C/D」に「カテゴリーID」を入力しなければいけません。

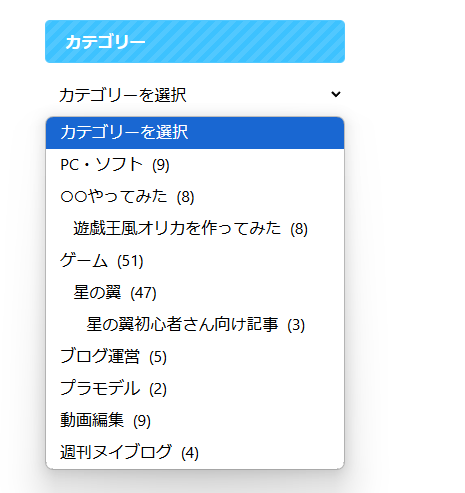
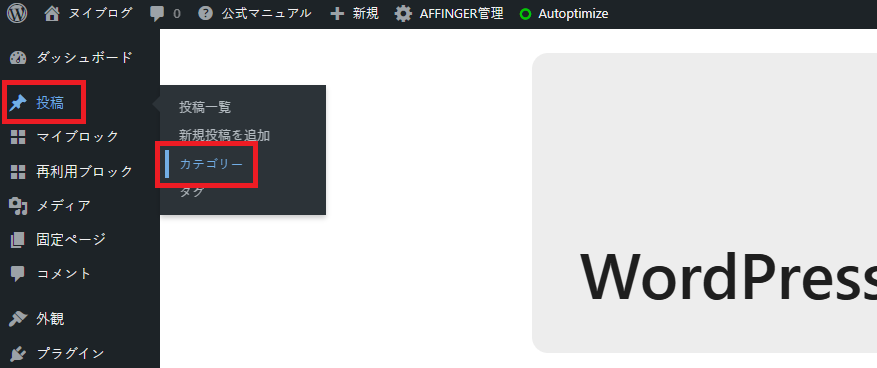
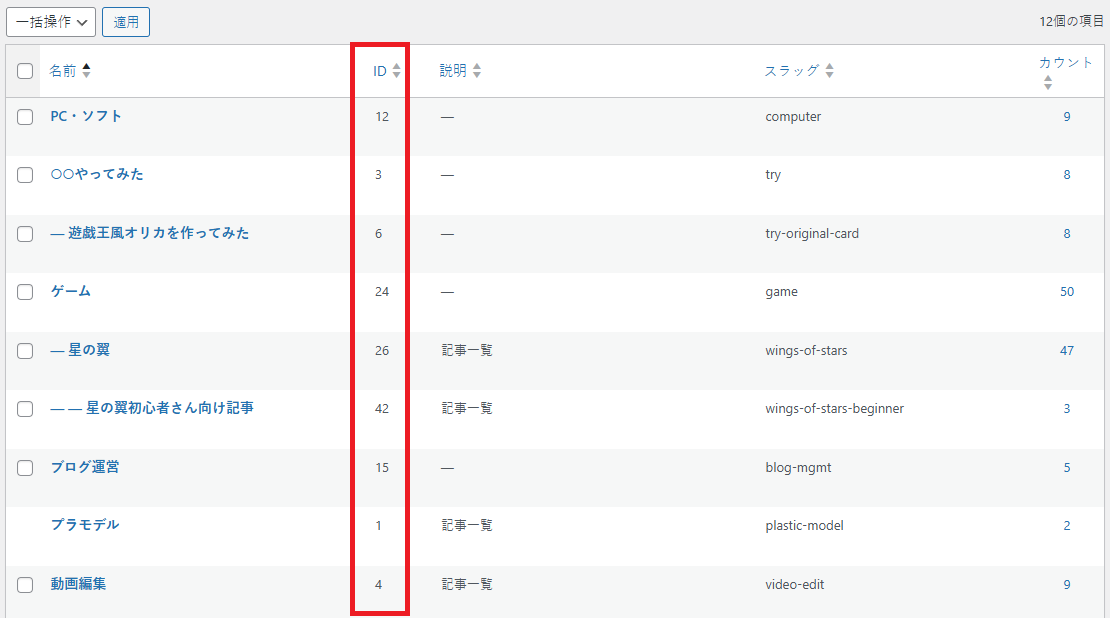
なので、表示させたいカテゴリーIDをWordPress管理画面「投稿」の「カテゴリー」から確認しましょう。

赤枠で囲ったのが「カテゴリーID」です。

「カテゴリーID」を入力
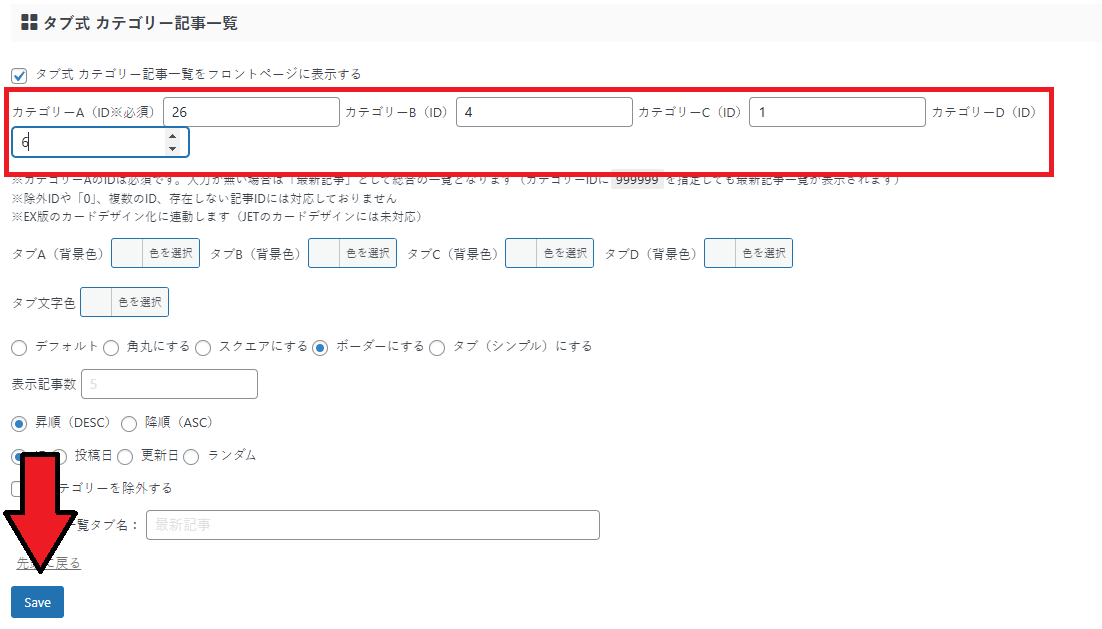
「カテゴリーID」を「カテゴリーA/B/C/D」に入力して「Save」します。
タブの順番は「カテゴリーA」から左並びです。

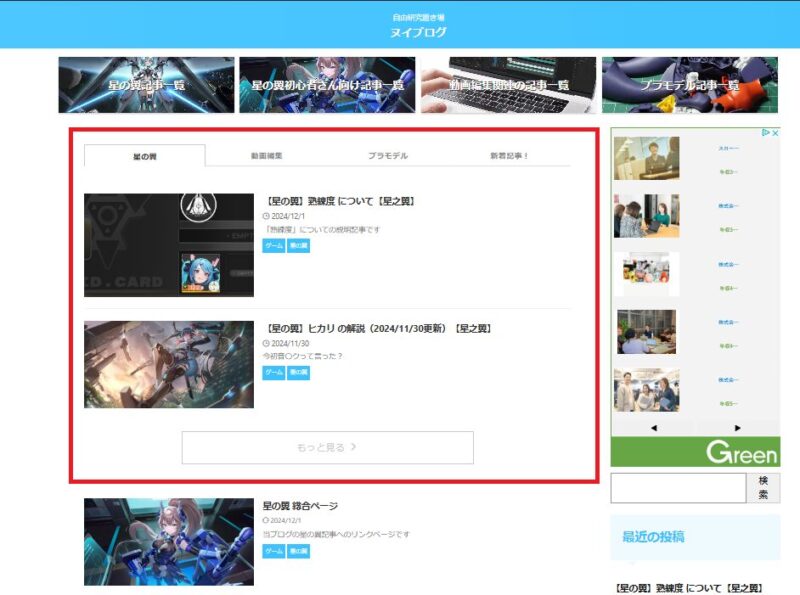
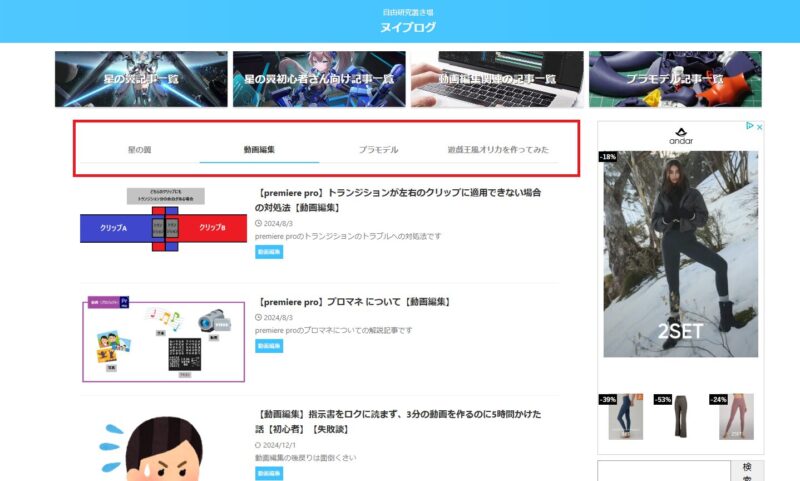
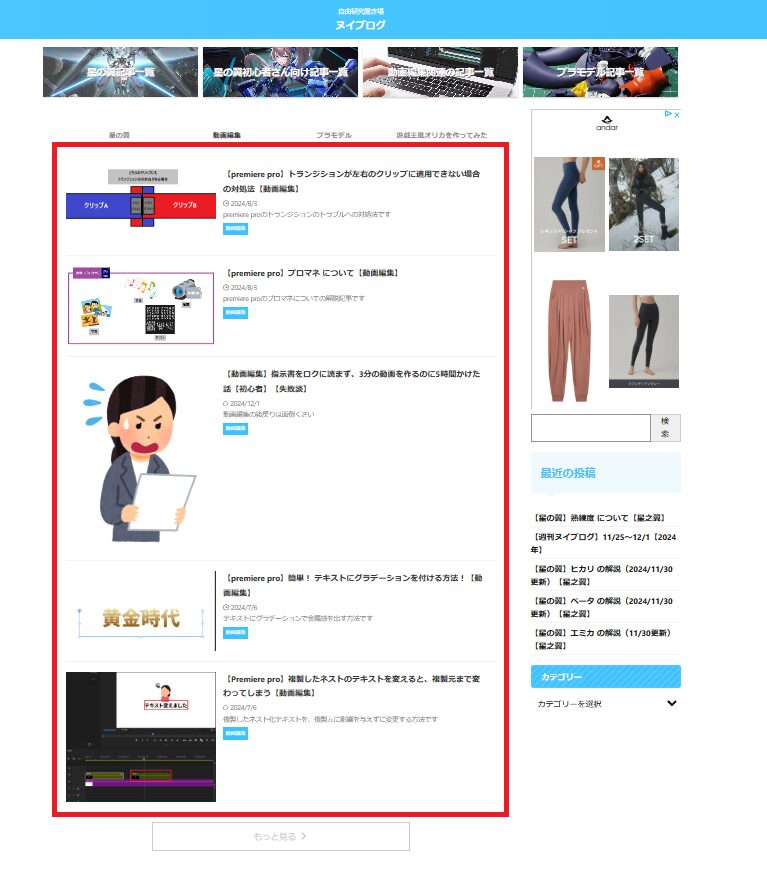
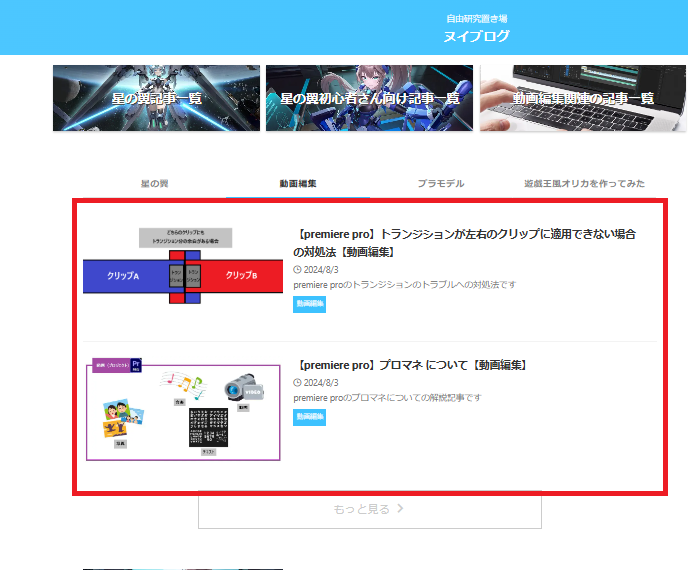
トップページに戻ると、無事「タブ式 カテゴリー記事一覧」が表示されていました!

詳細設定
「タブ式 カテゴリー記事一覧」では「デザイン」や「表示させる記事の種類」など、色々と調整できるのでそちらも説明いたします。
タブの色を変える
デフォルトだとタブの色が全部同じで分かりづらいので、カテゴリーごとにタブの色を変えて視認性を上げるのも良いかもしれません。

「タブ式 カテゴリー記事一覧」まで行く
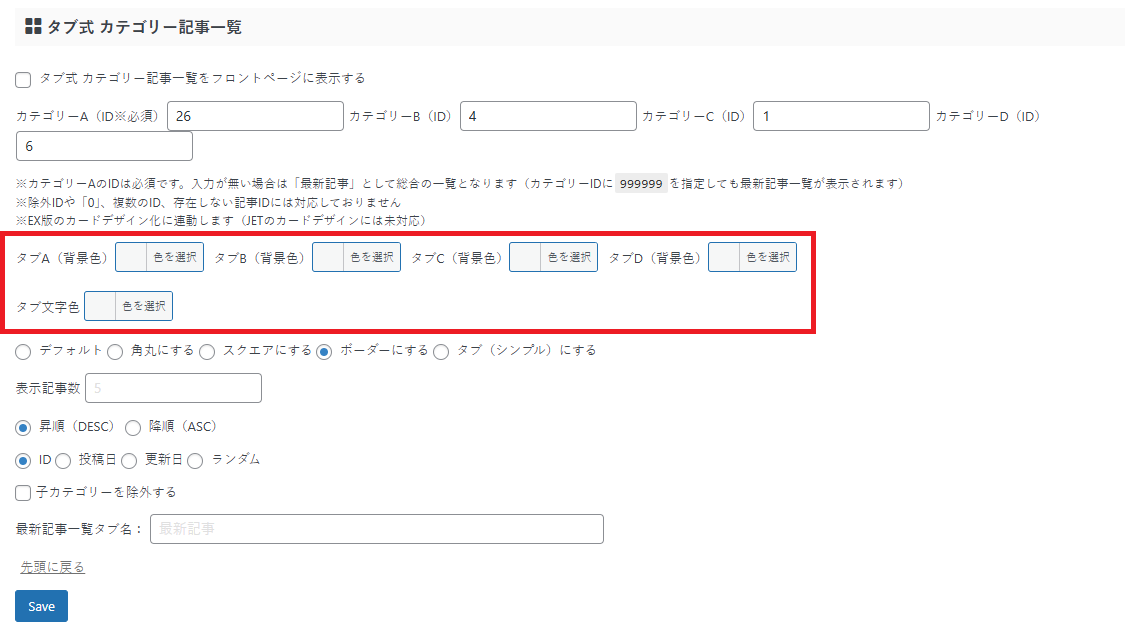
「Affinger管理画面」の「トップページ」から、「タブ式 カテゴリー記事一覧」のところまで行きましょう。

上の赤字で囲った部分が「色を変更する項目」です。
タブの色を変える
試しに「タブA(一番左側)」を赤色に変えて見ます。

「タブA(背景色)」の「色を選択」から「赤色」を選び、「Save」をしてトップページを見てみます。

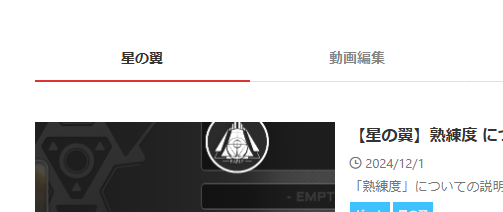
タブの色(アンダーライン)が赤色に変わっていました!

文字の色を変える
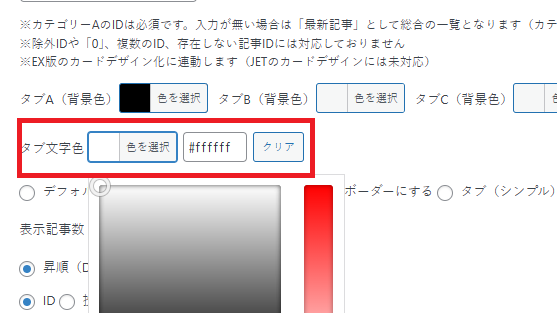
タブの色だけでなく、タブに書かれている文字の色も変えることが出来ます。
「タブの色を暗い色にした場合」など、全体に合わせて文字の色も変えていきましょう。


タブのデザインを変える
「タブ」は色だけでなくデザインも変えることが出来ます。
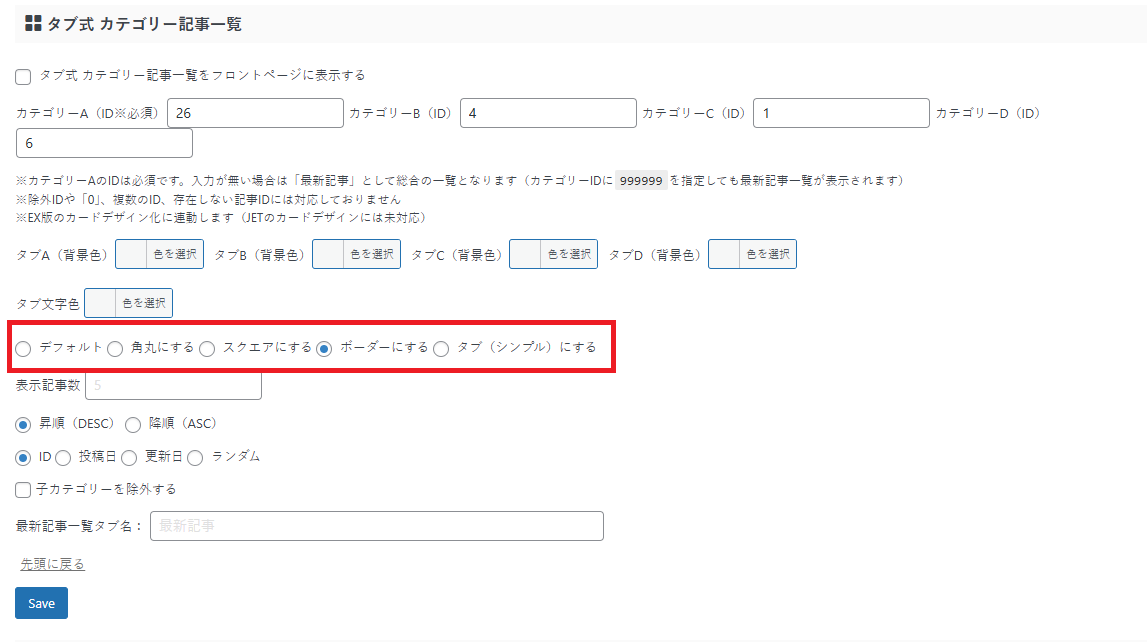
「タブ式 カテゴリー記事一覧」まで行く
「Affinger管理画面」の「トップページ」から、「タブ式 カテゴリー記事一覧」のところまで行きましょう。

上の赤字で囲った部分が「デザインを変更する項目」です。
お好みのデザインにチェックをして「Save」しましょう。
↓が「デザイン一覧」です。
表示される記事の数を変える
トップページに表示される「記事の数」を変えることが出来ます。
デフォルトだと「表示記事数:5」ですが、これだと「少ない」または「多い」と感じた場合は適宜表示される数を調整していきましょう。
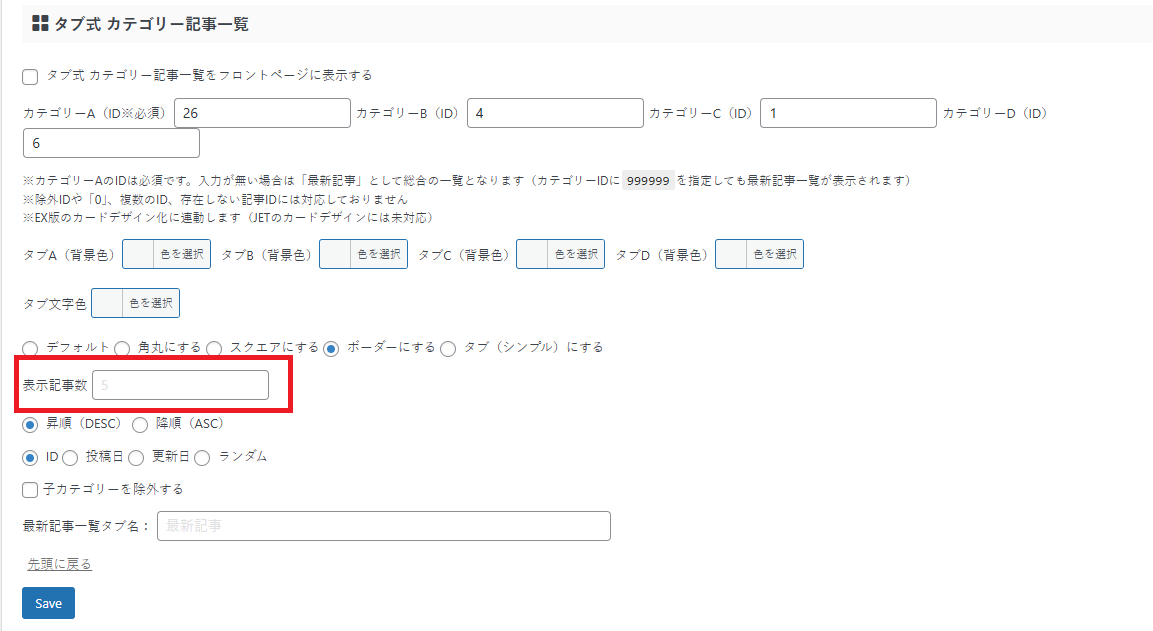
「タブ式 カテゴリー記事一覧」まで行く
「Affinger管理画面」の「トップページ」から、「タブ式 カテゴリー記事一覧」のところまで行きましょう。

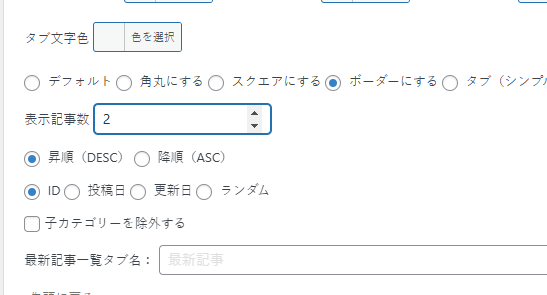
上の赤字で囲った部分が「表示記事数を変更する項目」です。
「表示記事数」を変更
次は「表示記事数」を変更していきます。
今回はデフォルトの「5」から「2」に変更します。

「表示記事数」に「2」と入力して「Save」します。

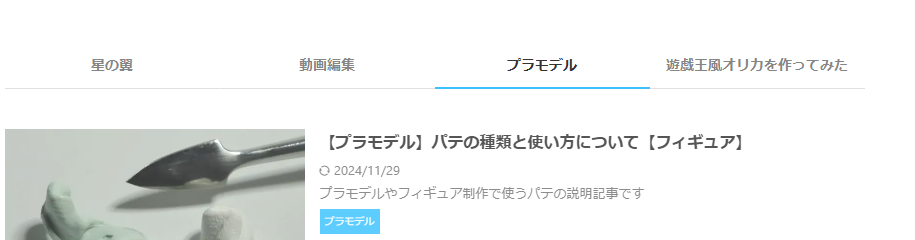
トップページに戻ると「タブ式 カテゴリー記事一覧」に表示される記事が「2つ」になっていました!

表示される記事を変える
「タブ式 カテゴリー記事一覧」ではタブに並ぶ「記事の種類」も変えられます。
初期設定だと「昇順」の「記事ID順」ですが、もし表示される記事の順番などを変えたければここも設定しましょう、
「タブ式 カテゴリー記事一覧」まで行く
「Affinger管理画面」の「トップページ」から、「タブ式 カテゴリー記事一覧」のところまで行きましょう。

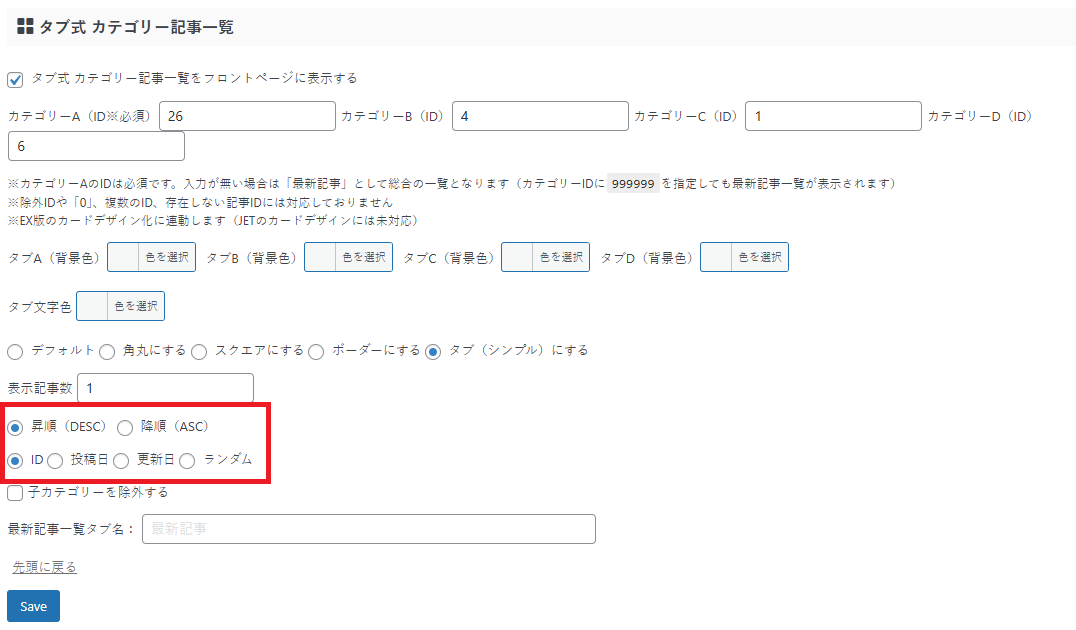
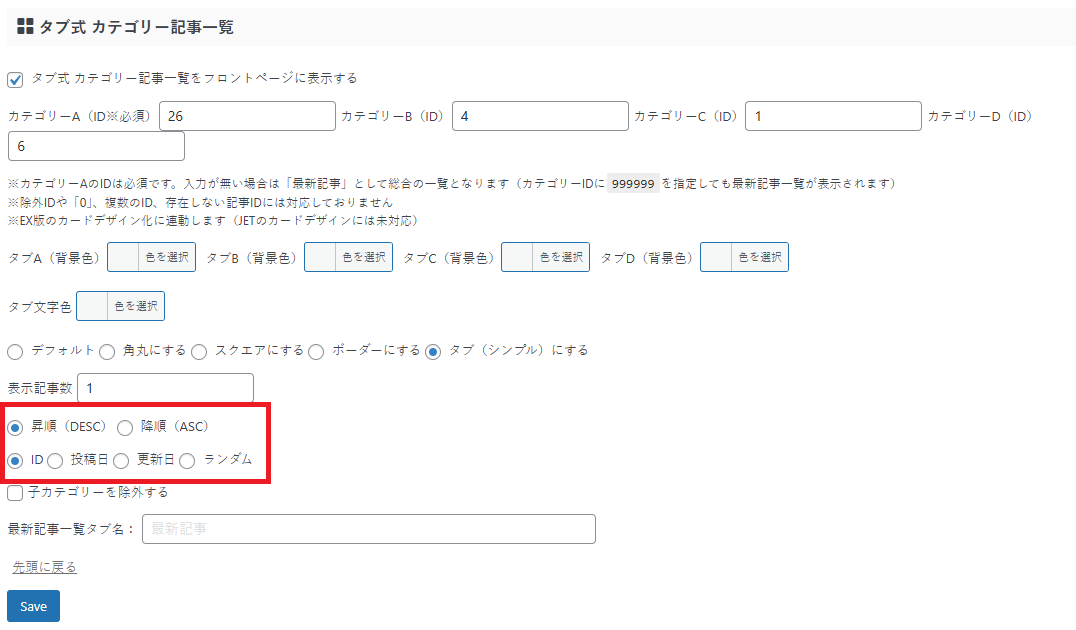
上の赤字で囲った部分が「表示記事を変更する項目」です。
表示される記事の順番を変える
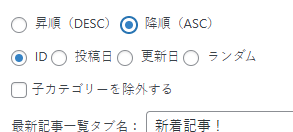
今は「昇順」の「ID順」になっていますが、これを「降順」に変えてみます。

「昇順」→「降順」に変更して「Save」します。

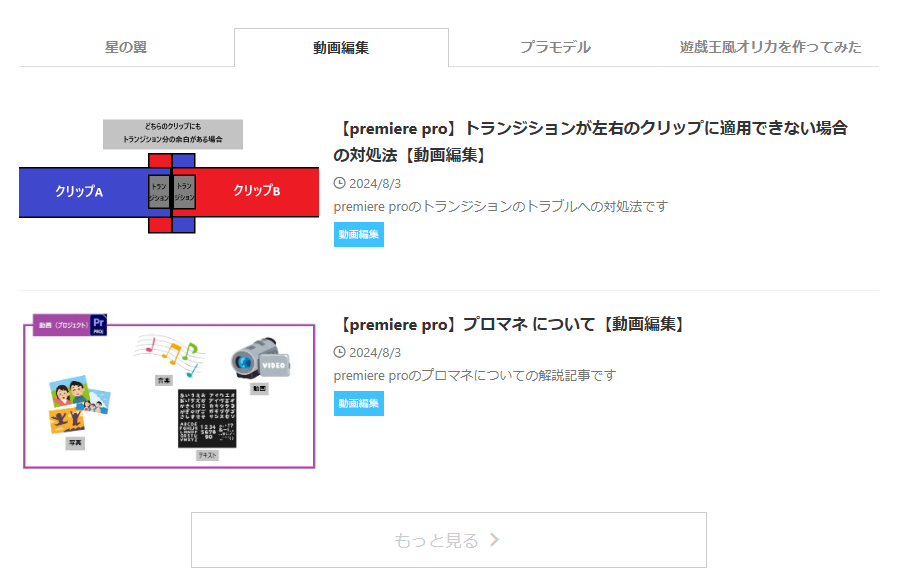
トップページに戻ると、ちゃんと表示される記事の順番が変わっていました!

今度は「昇順」の「ランダム」に変えます。


すると、「ID」も何も関係なく無作為に表示記事が選ばれるようになります。
おまけ:最新記事のタブを作る
最後に、おまけとして「最新記事のタブ」の作り方を説明します。

名前の通り「新しく投稿した記事」が順番に並べれる、汎用性の高いタブとなっています。
「タブ式 カテゴリー記事一覧」まで行く
「Affinger管理画面」の「トップページ」から、「タブ式 カテゴリー記事一覧」のところまで行きましょう。

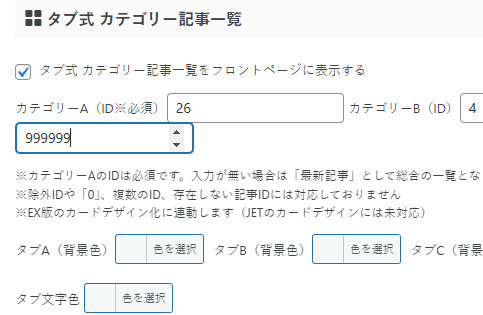
上の赤字で囲った部分が「最新記事のタブを作るための項目」です。
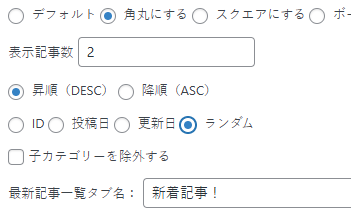
「999999」と「表示名」を入力
「カテゴリA/B/C/D」のどれでもいいので、「999999」と入力します。
この9の並びが「最新記事タブ」を作るためのコードとなります。

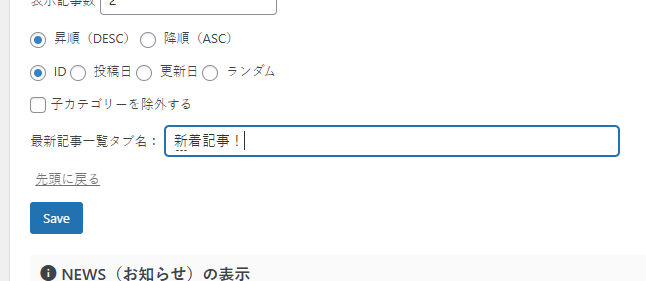
あとは「タブに表示される文字」も設定します。
何も入力しなくても「最新記事」と表示されますが、今回は「新着記事!」と表示させます。

「Save」してトップページに戻りましょう。
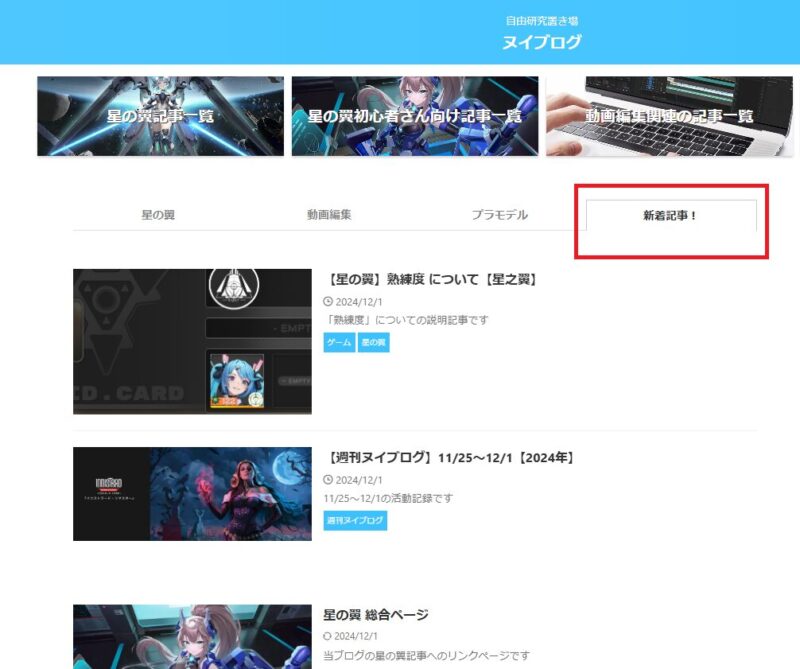
すると「タブD(一番右)」に「新着記事!」というタブが作られました!

さいごに
今回は「Affinger6」を使った「タブ式 カテゴリー記事一覧 の作り方」を書いてみました。
少しでも参考になる部分があれば幸いです。
「カテゴリーをもっと目立たせたい!」という場合は有用な機能だと思いますので、興味があればぜひブログに取り入れてみてください!