
当ブログを解説して約半年が経つのですが、最近自分のブログのデザインで気になることが増えてきました。
その1つが「背景」です。

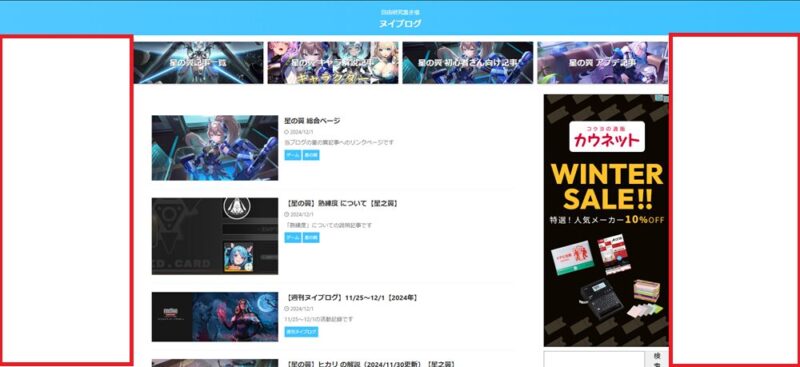
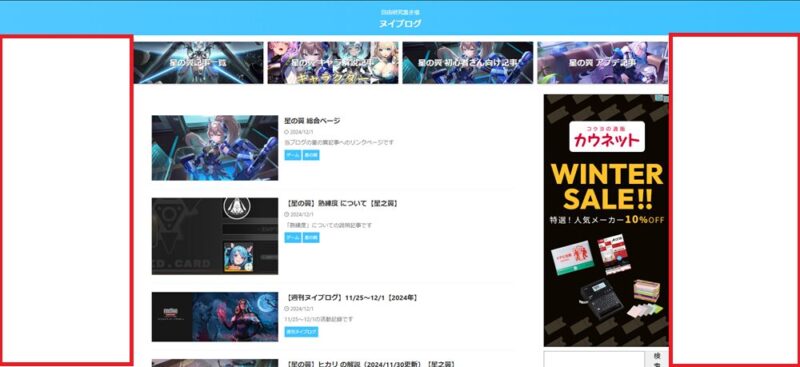
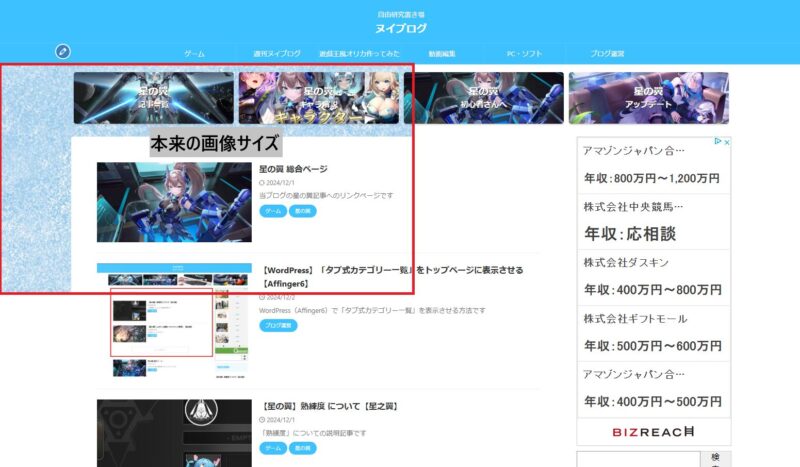
↑の画像の通り「記事一覧」や「広告」等の後ろ(背景)が真っ白で、ちょっと寂しいと感じています。
なので、今回は「WordPressブログの背景を設定する方法」を記事にしましたので、よろしければ参考にしてみてください!
目次
背景 の場所
まずは「ブログの『背景』ってどこ?」という点について。
ブログには「ヘッダー背景」や「フッダー背景」など様々な「背景」がありますが、ただ「背景」とだけ言えば「投稿記事や広告と言った『コンテンツ』の後ろ部分」を指すと思います。

今回はこの部分に画像を設定して、より「個性の出るブログデザイン」を目指していきます。
背景 の設定
では、さっそく「背景」を設定していきましょう。
背景画像の用意
まずは「背景に使用したい画像」を用意します。
用意する方法としては
- 自作する
- 作ってもらう
- フリー素材を使う
など様々な方法があるのですが、最もハードルが低そうな「フリー素材を使う」だと下のサイト等がおススメです。
おススメフリー素材サイト
筆者は今回「イラストAC」さんから↓の画像(模様)の左上を使わせてもらいます。


背景画像のサイズ確認
背景画像を用意したら、その画像のサイズがブログに適しているかを確認します。
「使用しているWordPressテーマ」や「スマホで表示される場合」などで「適している画像サイズ」というのは変わるようですが、基本的には「横幅1000px~2000px」ほどであれば良いみたいです。
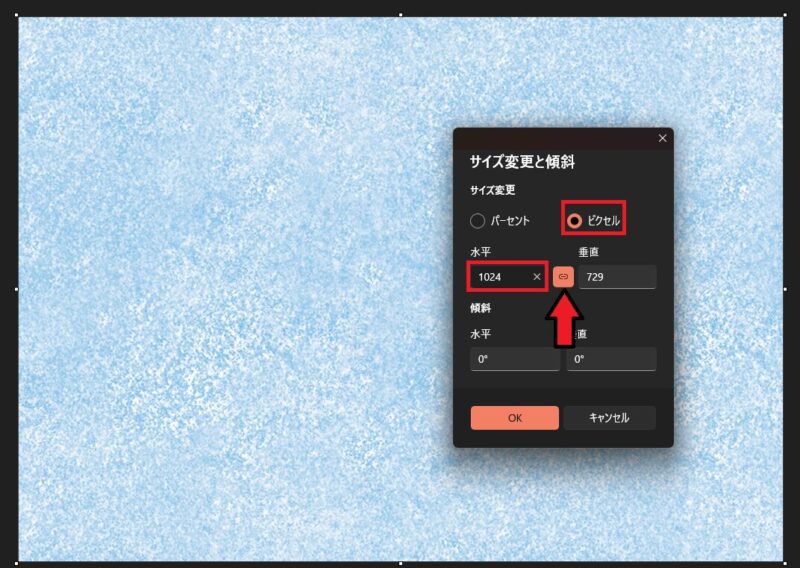
もし用意した画像がそこからはみ出していれば、PC付属の「ペイントツール」などで画像サイズを変更するのが良いでしょう。
筆者は今回「横幅1024px」に画像をリサイズしました。
後述しますが、「模様(パターン)」のような画像の場合は画像サイズが足らなくても横に並べて表示できるので、無理にサイズを引き伸ばして画質を落とす必要はありません。
背景を設定
用意した画像を設定していきます。
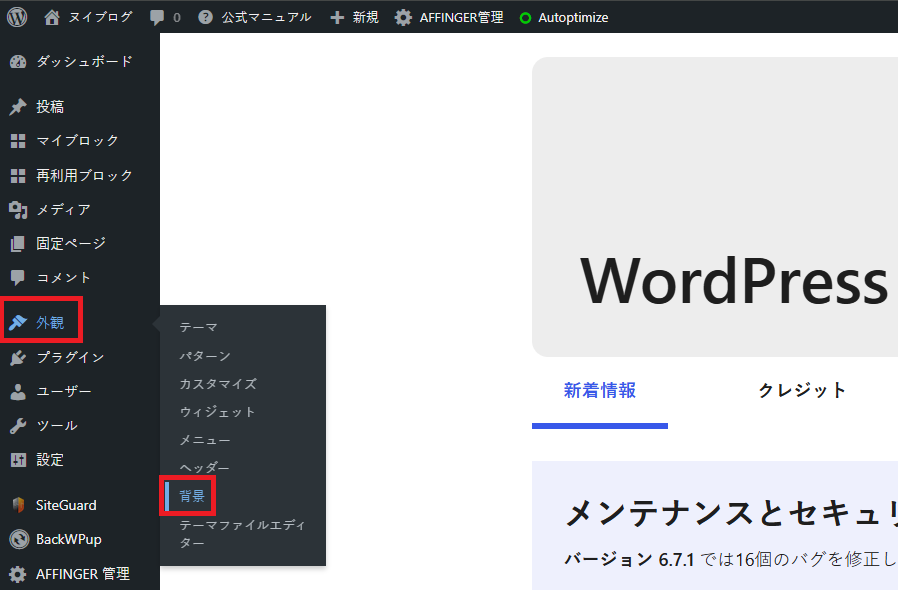
WordPressの管理画面から「外観」>「背景」を選びます。

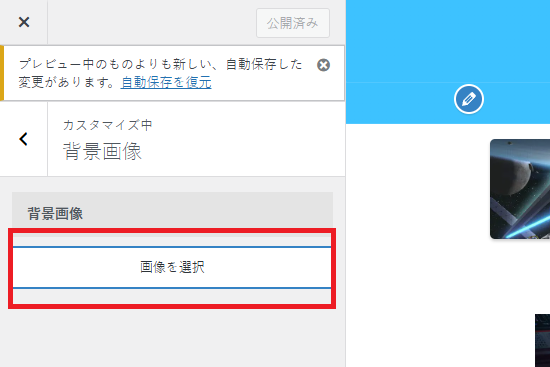
そして、左側のメニューから「画像を選択」を選び、用意した背景画像を選択します。


そしてトップページに戻り、背景に画像が適用されていたら成功です!

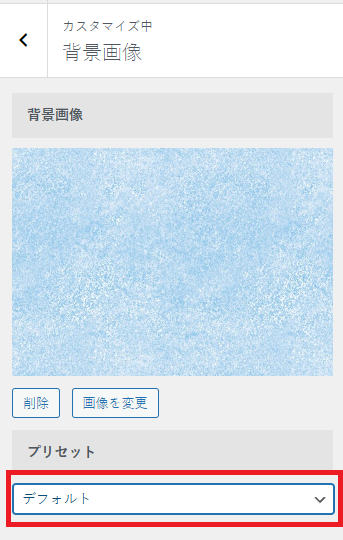
背景 の詳細設定
最初は「デフォルト」で

この「デフォルト」では良い感じにWordPress側で設定できるので、このままでOKならそれで何よりです。
しかし、用意した背景画像によっては「デフォルトだと上手く行かない!」ということもあると思いますので、そういった場合は「プリセット」を「カスタム」にして各項目を設定していきましょう。
画像の位置

「方向キー」のような


単純な模様なので分かりづらいですが、画像が微妙にズレているのが分かりますでしょうか?
このように「画像の位置」では背景画像を動かして微調整することが出来ます。
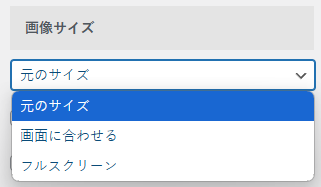
画像サイズ

この項目は文字通り「画像のサイズ」を設定します。
「どのような結果になるか」は背景画像のサイズによって異なるのですが、「画面に合わせる」「フルスクリーン」だと画像が引き伸ばされて画質が落ちる可能性があるので注意です。



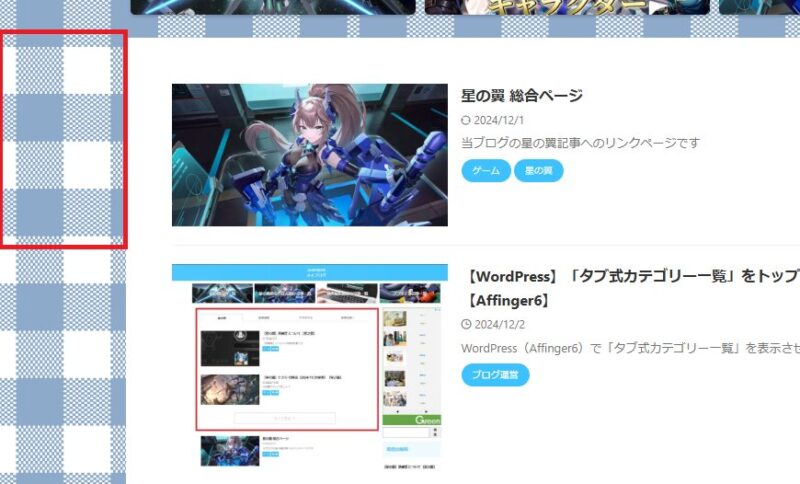
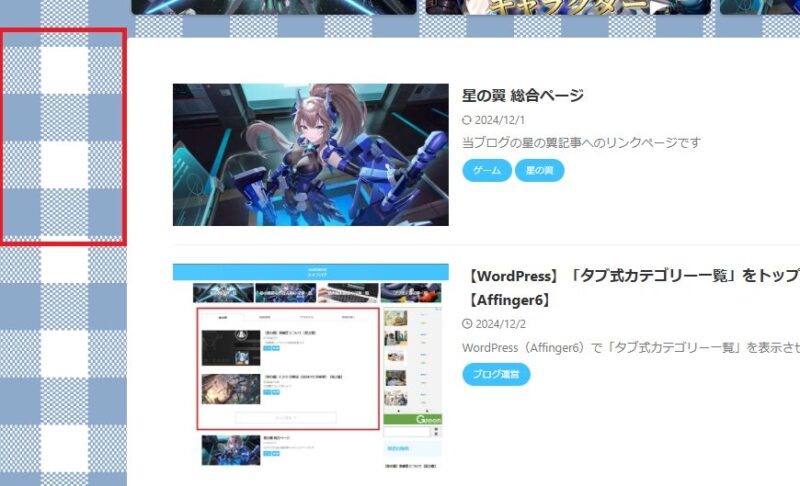
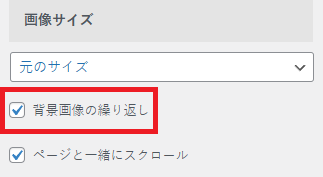
背景画像の繰り返し

これにチェックを入れると、画面が埋まるまで繰り返し画面が貼られます。
逆にこの項目のチェックを外すと、設定した背景画像が1枚だけペタリと張られます。

シンプルな模様なら、小さい画像でもこの項目にチェックすれば「画像を繰り返して画面を埋める」ことが出来ます。
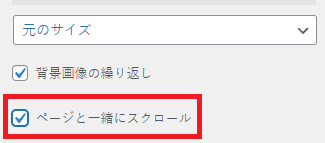
ページと一緒にスクロール

これは、閲覧している人が「ページをスクロール」した際に、背景画像も合わせて動く(スクロールする)という設定です。
画像の位置を固定したい、画像の上部に見せたい絵がある という場合に設定すると良いでしょう。
さいごに
今回は「背景画像の設定」という記事でしたが、参考になる部分があれば幸いです。
ぜひ、自分らしさ溢れるブログを作っていってください!