オリカ作りの際の注意点はこちらから確認お願いいたします。
前回の記事で、カードをスキャンしたり文字やアイコンを消してイラストのみとなった遊戯王カードを作りましたね!
今回はいよいよフレームの完成、イラストを入れる一歩前まで進めていきます!
目次
今回の記事でつくるもの
今回の記事では、イラスト部分の削除や、印刷の際に不要となる余白部分のカットを行います、

全体の流れ
- 効果枠の補修
- 画像編集ソフト(GIMP)の導入
- カードデータから文字やアイコンを消す
効果枠の補修
この工程の目標
効果枠の補修

必要な物
- ③で作った遊戯王カードのデータ
今回からインストールしたGIMPを使います!
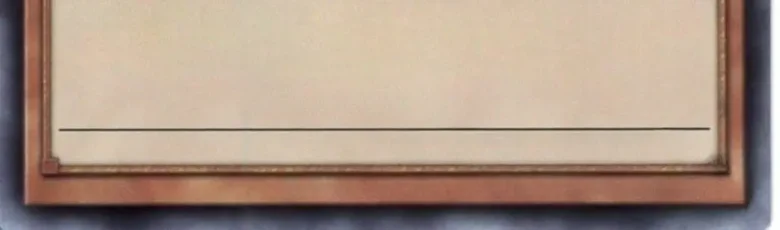
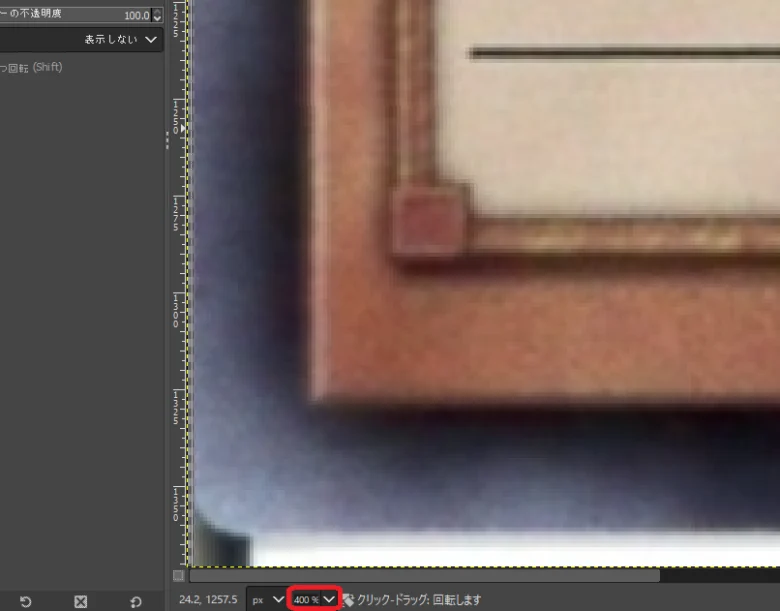
まずは、カードの効果を収める枠の補修から。
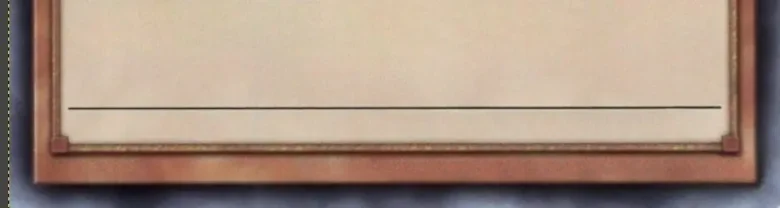
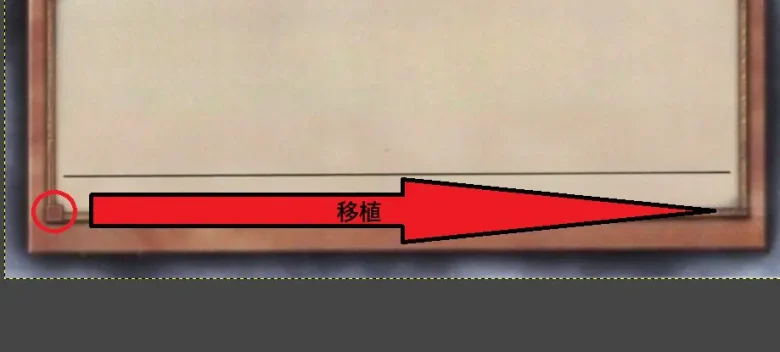
この時点では、ホログラムシールを消した右下部分だけ効果枠の四隅にある四角形が無い状態です。

なので、左下の四角形を移植(というかコピペ)する形で、右下にも四角形を足してあげます。

アルファチャンネルの確認 & 画像の回転
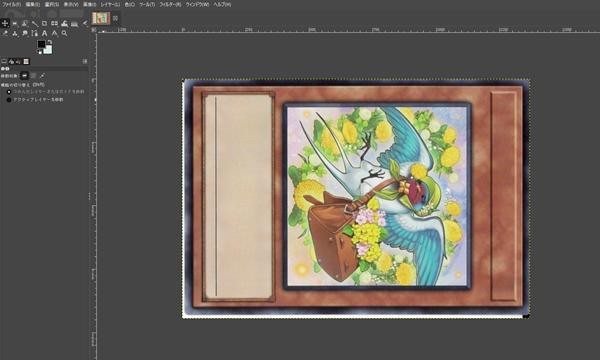
まず、GIMPを起動してFotorからダウンロードした画像を開きます。

まず初めにやることは「アルファチャンネルの確認」です。
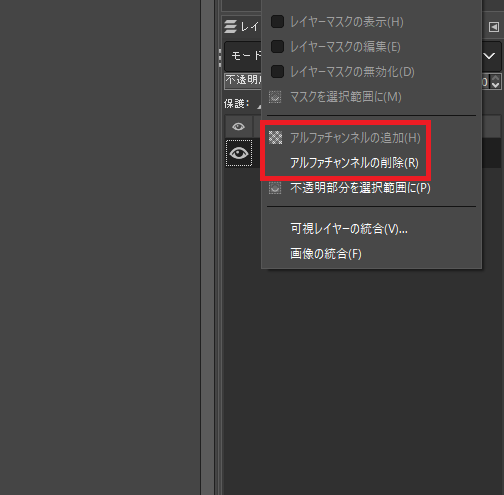
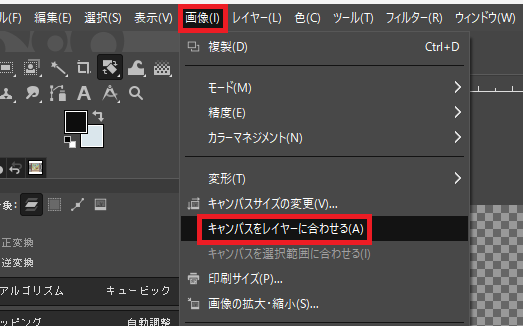
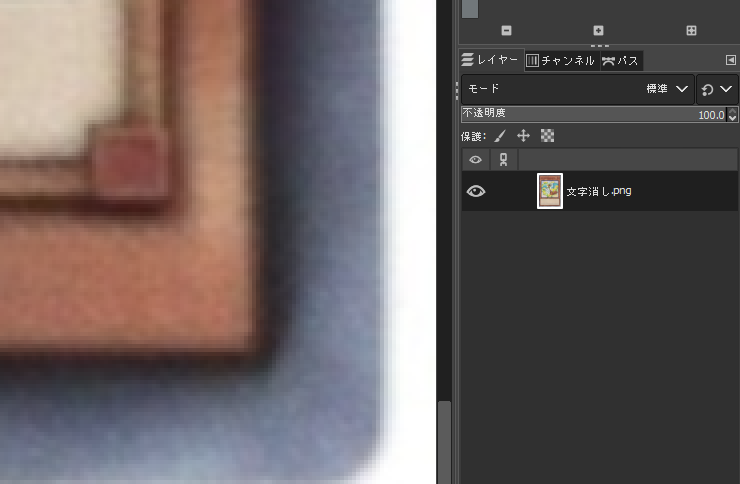
GIMPの右下、レイヤーウィンドウから読み込んだカードを右クリックします。

③の工程で画像をダウンロードする際「透明な背景」にチェックを入れておくと、最初からアルファチャンネルが追加されていると思うので「アルファチャンネルの追加」がグレーになっていて選択できないと思います。
この「アルファチャンネルの追加」が選択できない状態ならOK、そのまま先に進みましょう。
アルファチャンネルとは画像の透明な部分(印刷や表示がされない部分)のことだと思って下さい。

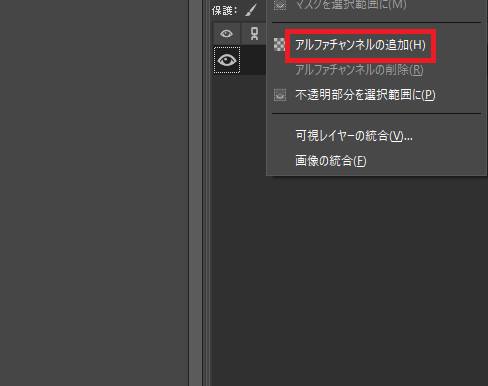
しかしもし「アルファチャンネルの追加」が選択できる状態、つまりアルファチャンネルが画像(レイヤー)に付与されていない場合はクリックして追加してください。
さらにコンビニでスキャンしたときのカードの置き方によっては、GIMPにカードのデータを読み込むと横向きで編集がしづらいです。
なので、「Shift」 +「 R」で回転ツールに切り替えて、マウス操作をドラッグして画像を縦にします。
この時「Shift」を押しながらドラッグするとにぴったり90度回転してくれますよ!


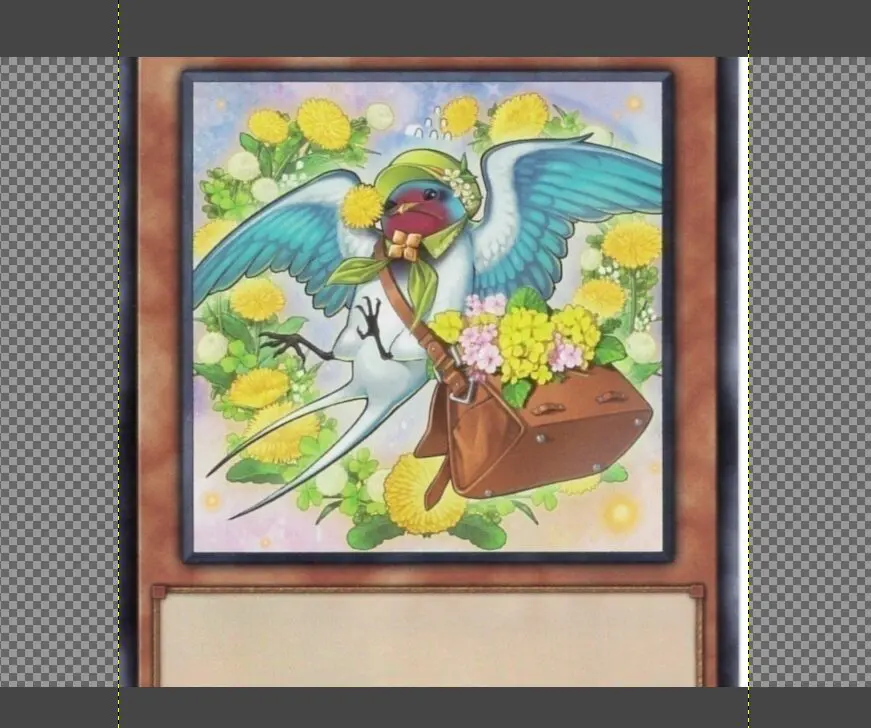
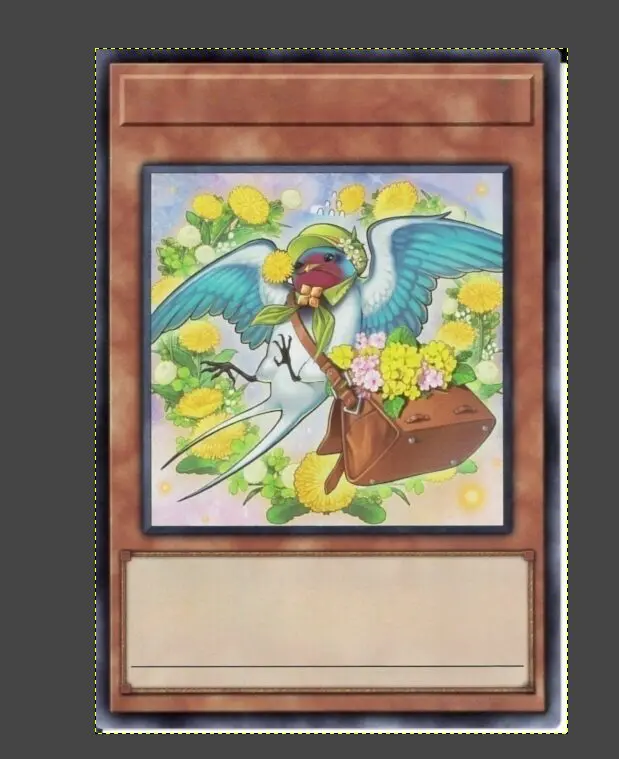
しかしこれだとカードの上下が見切れている状態なので上部の「画像」から「キャンパスをレイヤーに合わせる」を押します。
そうすると、見切れ状態が解消されます。


左下の四角形をコピペ
作業がしやすくなったら、次は効果欄左下の四角形をコピペ(複製)します。
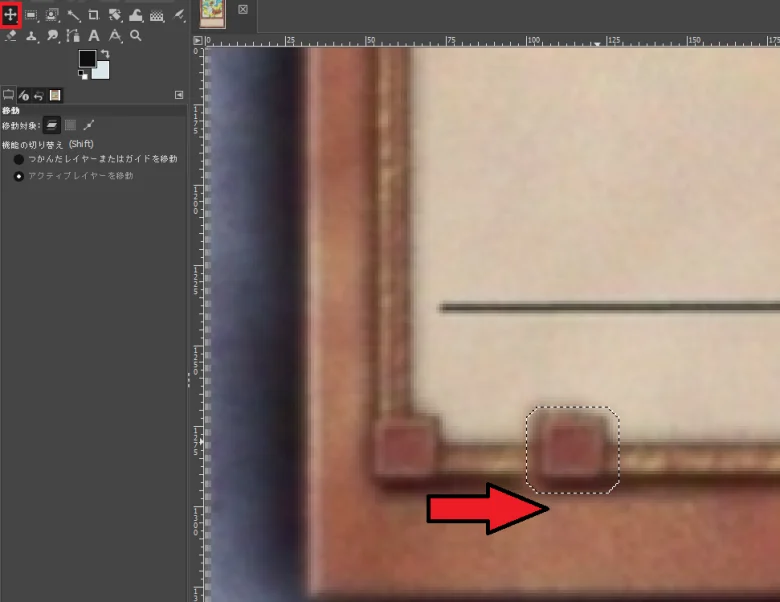
まずはカードを拡大して視点を効果欄の左下に合わせましょう。

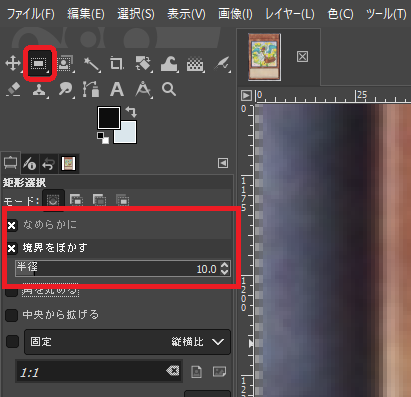
次は、画面左上のツールウィンドウから「矩形選択」を選びます。
矩形選択をしたら、ツールウィンドウ下の「なめらかに」と「境界をぼかす」にチャックを入れてください。
「境界をぼかす」の「半径」は10.0でOKです。
※この値は作業を行う環境によって変動する可能性があります。

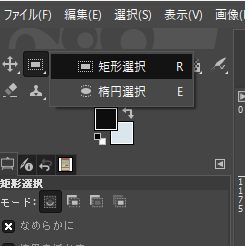
TIPS:ツールが見つからない場合

もし「画像の場所に同じツールが無い!」となったら、ツールのアイコンを右クリックしてみてください。
そうすると、その場所の格納されているツールがずらっと展開されます。

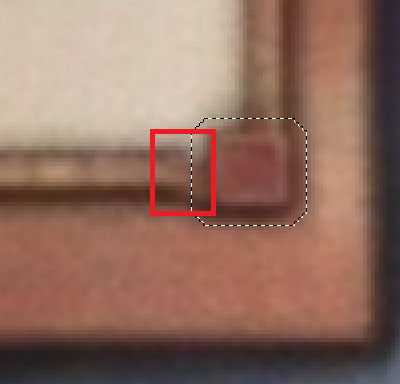
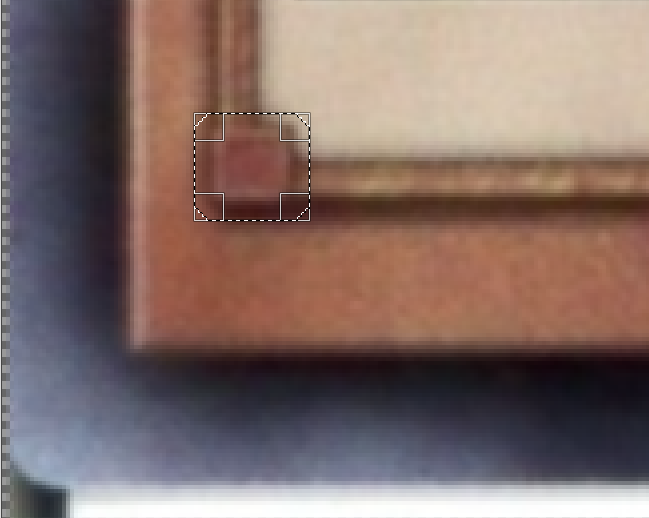
そしてマウスのドラッグで複製するのですが、この時選択領域が四角形にピッタリ過ぎないことが大事です。
↓の画像を参考に、余裕をもって選択してください。

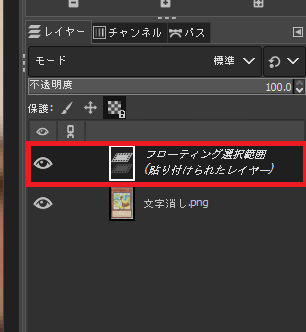
選択をしたら、次は「Ctrl」+「C」でコピーして、続けて「Ctrl」+「V」で貼り付けます。
すると、レイヤーウィンドウに新しくレイヤーが追加されます。

新しいレイヤーが選択された状態で、移動ツール(一番左上)に切り替えて選択領域を動かします。

四角形が複製されましたね! あとはこれを配置するだけです。
四角形の配置
複製した四角形を、引き続き移動ツールで右側に持っていきます。

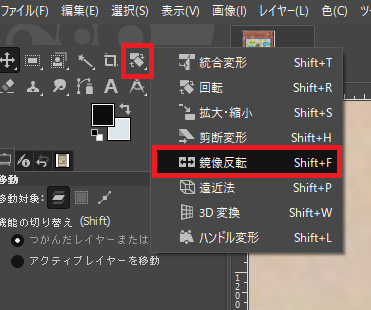
しかし、このまま配置しても綺麗に右下に収まってくれないので「鏡像反転ツール」で向きを反転させます。
※"鏡像反転ツール"は移動ツールと同じ場所に格納されています。
移動させてきた複製四角形をクリックして反転させましょう。


あとは再び移動ツールに切り替えて、ちょうどいい位置に四角形を配置するわけです。
が、このとき枠線からずれないように気を付ける必要があります。
なかなか繊細さを要する作業ですが、違和感が無いように配置しましょう。
そして納得のいく場所に配置ができましたら、画像のどこでもいいので選択領域の外をクリックします。

選択領域が消えて、レイヤーも一つに統合されています!
これにて効果欄の補修作業は終了です!
イラスト部分&余白部分の切り取り
この工程の目標
イラストと余白を切り取ったカード

必要な物
- ③で作った遊戯王カードのデータ
オリカ作り記事、フレームの作成編の最後の工程です!
こちらの工程では、カード中央のイラスト部分をくり抜いて、さらにカードの外側に出来ている不要な余白も切り取っていきます。
余白部分の切り取り
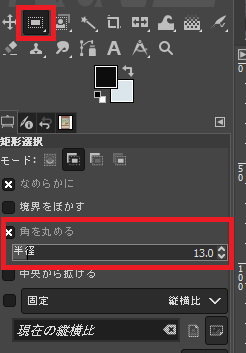
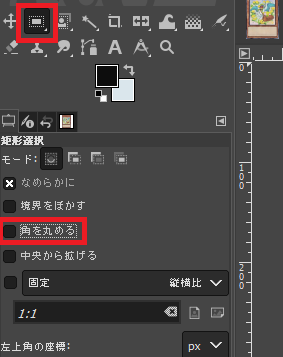
まず、矩形選択ツールを選択して「角を丸める」にチェックを入れます。
これは遊戯王カードの角の微妙な曲線を再現するためのもので「半径」は13.0~14.0がちょうど良いと思いました。
※この値は作業を行う環境によって変動する可能性があります。
※前回の工程で「境界線をぼかす」にチェックを入れたままだったら外してください。

そうしたら、矩形選択でカードの余白部分を省くようにしてカードの外側を選択します。

目分量の作業になってしまうのですが、綺麗に余白を切り取るコツとしては
- ズームして行う
- ぎりぎりで切り取るより、余裕をもって切り取る
などを意識するといいと思います。


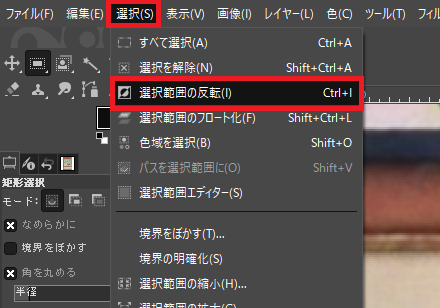
次は上部の「選択」から「選択範囲の反転」を選択して「Deleteキー」を押します。

良い感じに切り取ることができました!

コンビニのプリンターだと、完全に直角でスキャンは難しく多少黒い縁の部分を切り取ってしまいがちですが、印刷するときはちゃんと実物の遊戯王カードサイズになるように指定するので、そこまで神経質にならなくても大丈夫かと思います。
このままでは切り取った部分のアルファチャンネルが残っていて邪魔なので、こちらを消していきます。
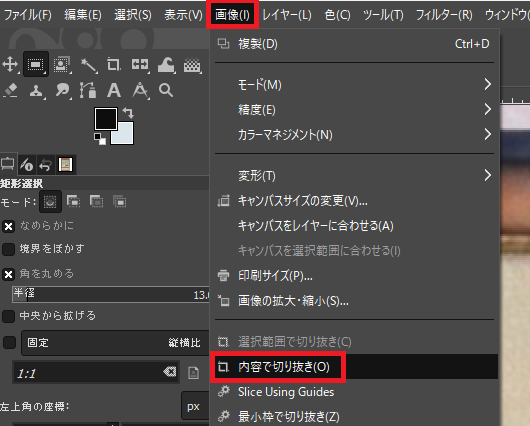
「画像」の「内容で切り抜き」を押すと、カードのサイズに合わせて周りのアルファチャンネル部分を消してくれます。


これでもよーく見るとアルファチャンネルのチェック模様がところどころ残っているのですがこのチェック部分は印刷されないのでOKです。

イラスト部分の切り取り
さぁいよいよ最後です!
今度は、カードの真ん中のイラスト部分を切り取っていきます。
ここでも矩形選択ツールを使うのですが、今度は「角を丸める」のチェックも外してください。

そうして、カード外側の余白を切り取ったようにイラスト部分の内側を選択領域で囲います。

この時も、ギリギリを狙うよりもイラストの内側に余裕をもって選択して方が良いと思います。
選択ができたら、今度は「選択の反転」を行わず「Deleteキー」を押します。

イラスト部分が微妙に残っていたら、また「Ctrl」+「Z」で戻って選択領域を外側に少しづつ広げていけば良いかと!

最後に
お疲れさまでした! この記事でカードのフレームの作成はおしまいです!
次回からはイラスト部分の作成ですが、これはオリカ作りでも最も楽しい作業の一つです!
ぜひお気に入りのイラストを用意して来てください!