よく動画で見かけるメタリックなテロップやタイトル、結構目を惹きますよね。

私は最初見たとき「すごい派手だけど、グラデーションも複雑で難しそう......」と思っていました。
しかし、これがやってみると驚くほど簡単でしたので、その方法を共有させていただきます!
目次
テキストにグラデーションを入れる方法
色の見本を手に入れる
カラーデザインの知識があって見本が必要ない人は飛ばして大丈夫です!
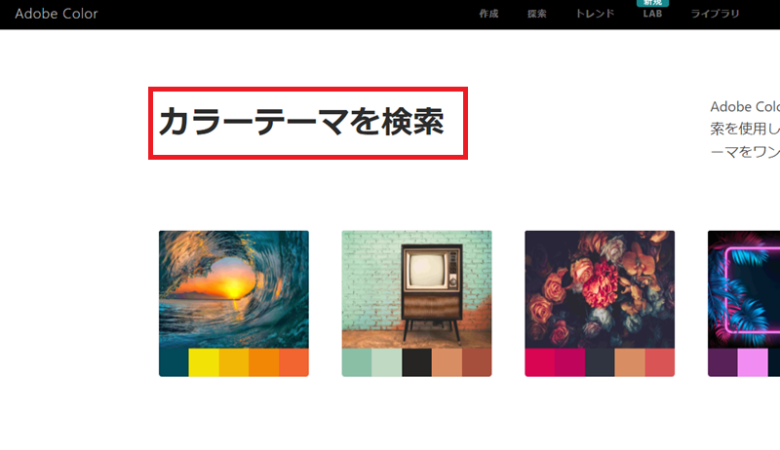
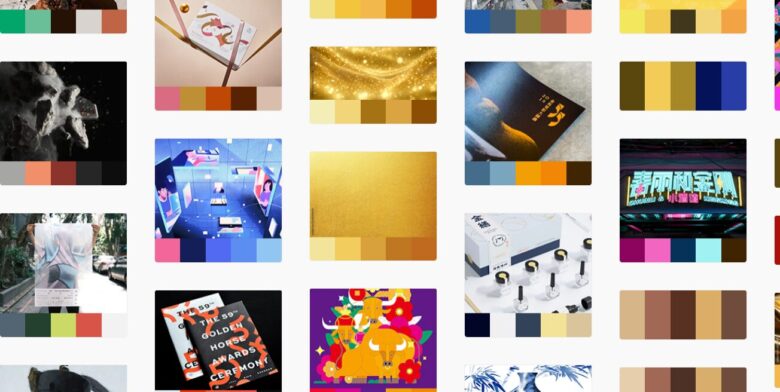
色の見本は「Adobe color」で入手できます。
Adobe colorのサイトから「カラーテーマを検索」をクリックします。

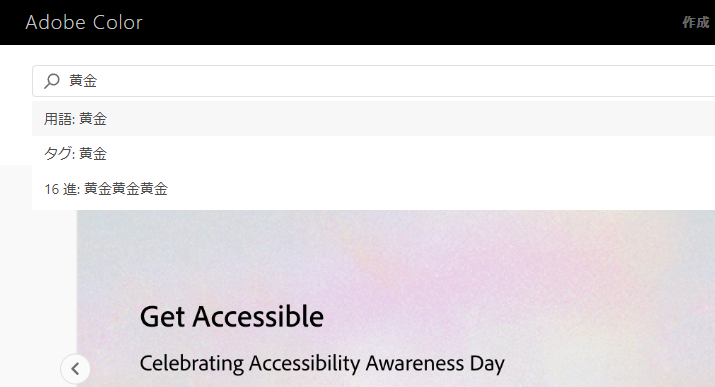
そして、上部の検索バーに自分がテキストに反映したい色をイメージできる単語を入力します。

するとカラーピッカーの設定とイメージ画像が出てくるので、その中から一つ選んでカーソルを合わせます。

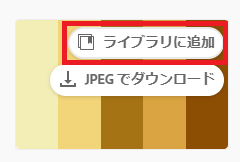
そして「ライブラリに追加」を選択します。

ライブラリを開く&テキストを入力
ここからpremiere pro の操作に移ります。
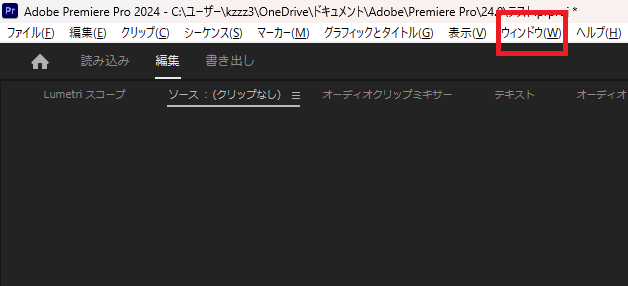
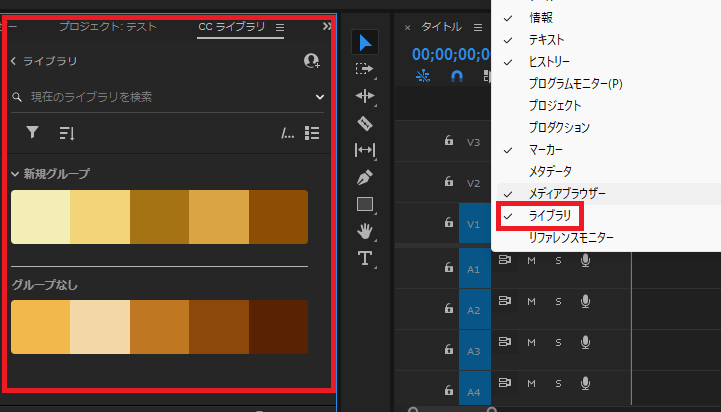
最初に上部の「ウィンドウタブ」から「ライブラリ」を開きます。



設定によっては、プロジェクトパネルに「CCライブラリ」が無い場合があります。
その場合は「エフェクトパネル」の「CCライブラリ」をプロジェクトパネルにドラッグします。
次にテキストを入力します。

「線形グラデーション」を開く
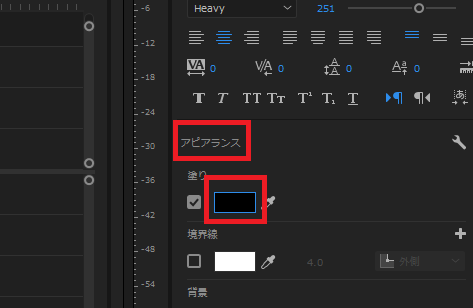
「エッセンシャルグラフィックス」から「アピアランス」の「塗り」を押します。

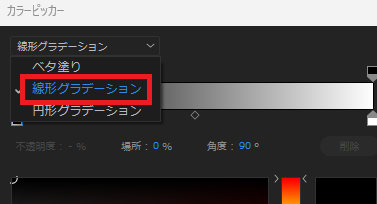
すると「カラーピッカー」が開かれるので、プルダウンから「線形グラデーション」を選びます。

カラーピッカーの分岐点を5つにする
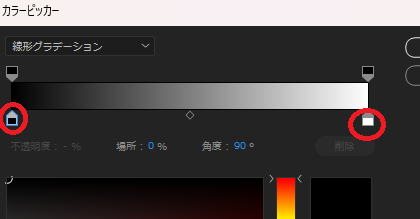
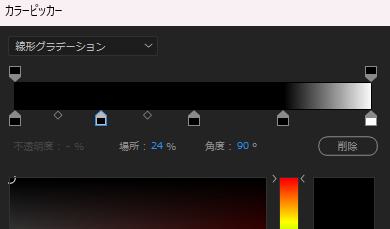
カラーピッカーの「線形グラデーション」を選択すると分岐点が表示されます。

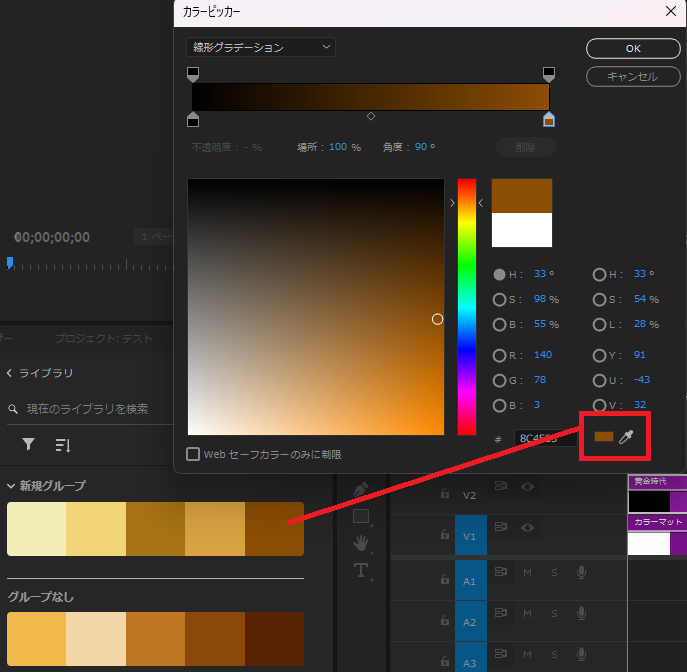
この分岐点にライブラリに追加した色をスポイトで適用します。

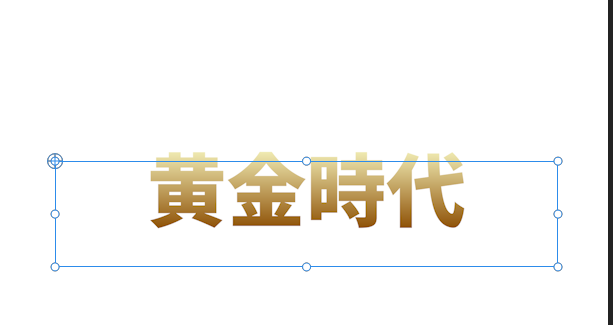
しかし、2つの分岐点に色を割り当てただけでは下の画像のようにやや地味です。

なので分岐点を増やします。
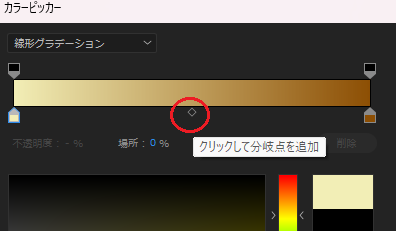
真ん中のひし形をクリックすれば分岐点を増やせます。

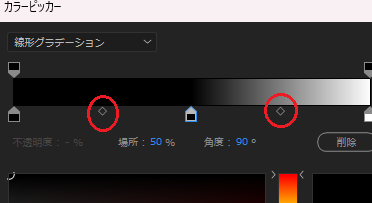
そうするとさらにひし形が2つ現れるので、どちらもクリックして分岐点にします。


どちらかのひし形をクリックすると片方のひし形は消えてしまいますが、大体で良いのひし形があった場所をクリックすればOKです。

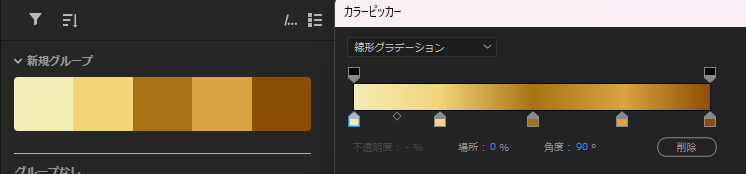
分岐点にスポイトで色を適用
あとは、スポイトで5つの分岐点にライブラリと同じ並びで色を適用すれば完成です!


さいごに
お疲れ様でした!
テキストは動画を彩ってくれる需要な要素です。
今回紹介した方法以外にも、テキストを装飾する方法はたくさん存在するので、ぜひ色々と試してみてください!