他人の動画を見ていて、下のようなテキストの中に動画が入っているようなテロップを見たことはありませんか?
派手で目を引くし、何より
なんかすごいテロップだな!
と、視聴者さんに思ってもらえそうですよね。
でもこのテロップ、実はすごく簡単に作れるんです。
この記事では、上で紹介したようなテロップの作り方を紹介します!
目次
動画の探し方
作り方の解説に進む前に、まず使用する動画ファイルの入手方法から説明します。
ネットで「動画 無料」と検索すると、無料で使用できる動画素材サイトがたくさん出てきます。
有名どころだと「動画AC」や「Pexels」ですね。
[blogcard url="https://video-ac.com/"]
[blogcard url="https://www.pexels.com/ja-jp/"]
上で紹介したようなサイトでテロップに使いたい動画をダウンロードしてから、テロップの使い方の解説へお進みください。
テキストに動画を入れる方法
テキストを入力
まずは動画を入れるためのテキストを入力しましょう。

動画レイヤーを挿入
次は動画を挿入します。
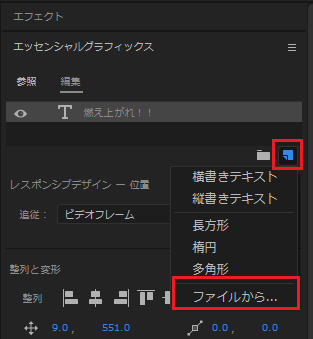
テキストを入力したクリップを選択した状態で「エッセンシャルグラフィックス」の「新規レイヤー」の「ファイルから」を選択します。

そして、テキストに適用させたい動画ファイルを選択します。
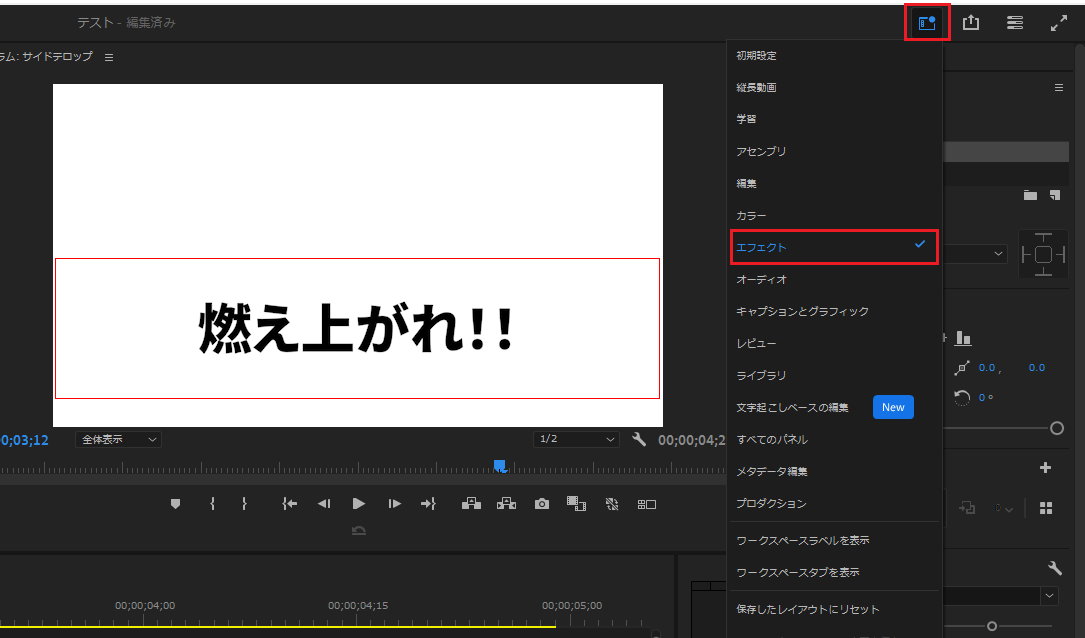
TIPS:エッセンシャルグラフィックスが無い場合

「エッセンシャルグラフィックス」が画面に無い方は、画面右上の「ワークスペース」から「エフェクト」を選ぶと、エッセンシャルグラフィックスが表示されるようになります。

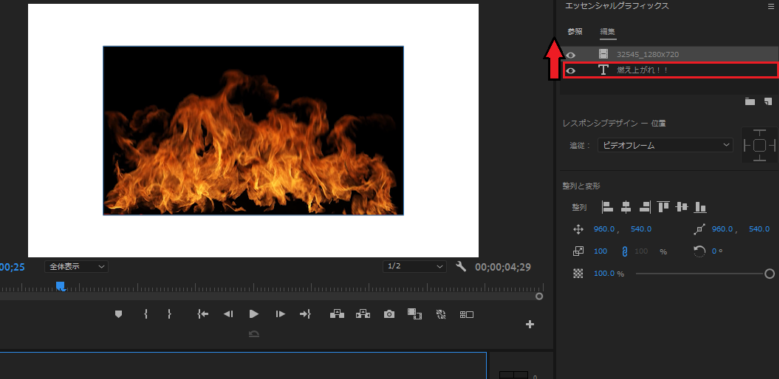
テキストを前面にする
動画ファイルを挿入すると、テキストを覆い隠すように動画が表示されていると思います。

テキストを動画よりも前に持っていきたいので「エッセンシャルグラフィックス」からテキストをドラッグして動画ファイルよりも上に持っていきます。

テキストの中に動画を入れる(テキストでマスク)
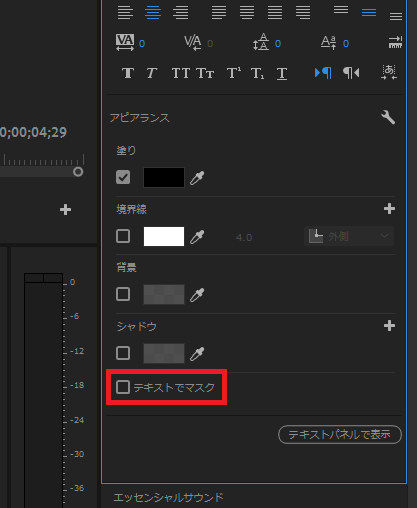
次は「エッセンシャルグラフィックス」からテキストを選択した状態で「テキストでマスク」にチェックを入れます。

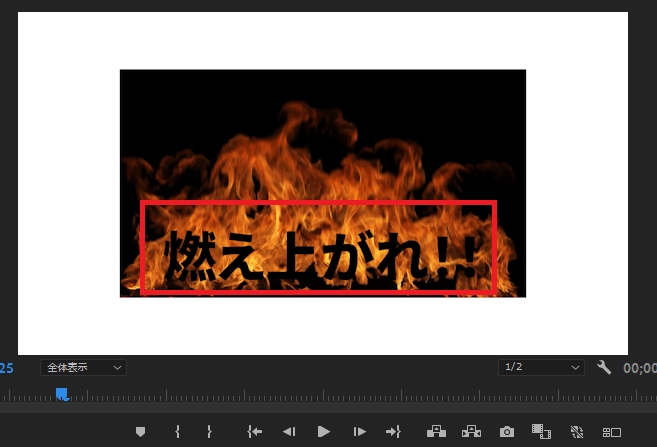
するとどうでしょう、先ほどまでは画面に広がっていた動画が、テキストの形にだけ残っているではないでしょうか。

文字が潰れてるんだけど!
この方法でテキストに動画を入れると、下の画像のように文字が潰れてしまうことがあります。

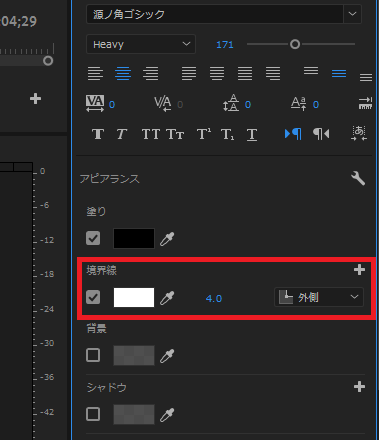
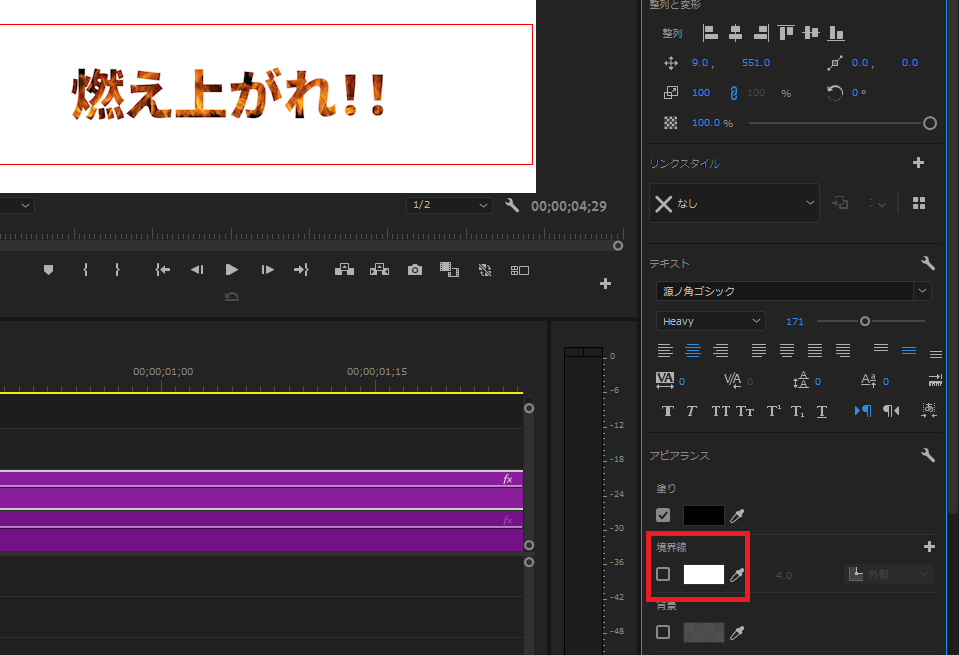
なぜこのように文字が潰れてしまうかというと、よくあるのが「境界線」にチェックが入っていることです。

境界線はテキストが背景に埋没しないようにしてくれるのですが、今回のような場合だとテキストを太らせてしまって文字潰れを引き起こしてしまいます。

なので「境界線」のチェックを外すと、文字潰れが改善する場合があります。

最後に
お疲れさまでした!
テキスト、およびテロップは動画の種類によっては視聴者さんに動画を楽しんでもらうためにすごく重要な要素ですよね。
なので今回ご紹介したような技法が、皆様の動画作りの参考になれば幸いです。