見栄えのいい動画を作るのに必要不可欠なのが「アニメーション」です。
凝ったアニメーションを作った時は、それだけで作品を1つ作り上げたような達成感がありますよね!
しかし、そんな力作を何回も何回も作るのはしんどい......。
なので、一度作ったアニメーションは「テンプレ」としてクリップごと保存して、何度でも使えるようにしましょう!
この方法を使えば、アニメーションをクリップごと保存して使いたい時に即座に呼び出すことができます。
アニメーションをクリップごとテンプレとして保存する
イントロ・アウトロの長さを決める
イントロ・アウトロとは、アニメーションの「入り」と「終わり」のことです。
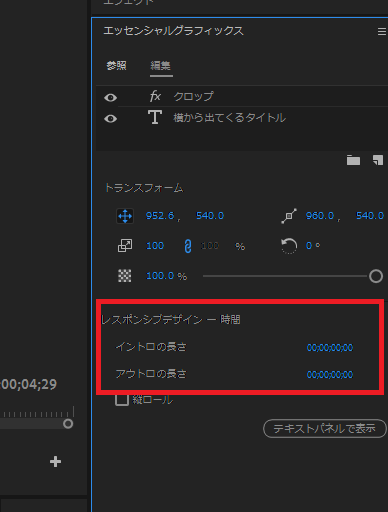
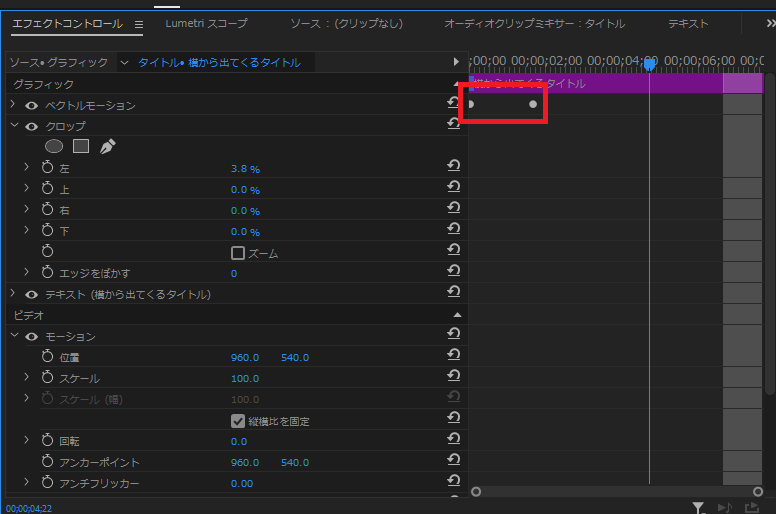
まず、保存したアニメーションのクリップを選択した状態で「エッセンシャルグラフィックス」を開きます。
その中に「イントロの長さ」「アウトロの長さ」という項目があります。

これはクリップを伸ばしたり縮めたりしても、ここで入力した分の時間はイントロとアウトロには影響を与えないということを決められます。
言葉だけではイマイチ伝わりづらいかと思うので、画像や動画を交えて説明します。
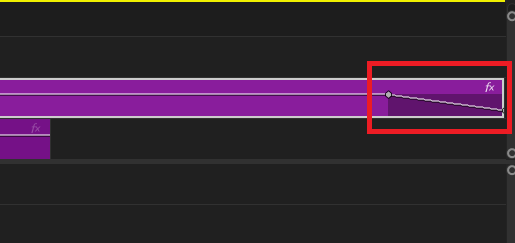
例えば、アニメーションではよく「不透明度にキーフレームを打って徐々に消えるようにする」というものがありますよね。
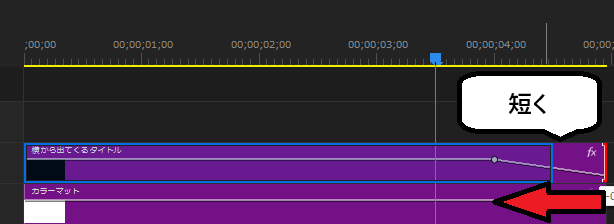
このアニメーションを「アウトロの長さ」を調整しないで短くしてしまうと......。

はい、ものすごく急に消えてしまいますね。
何が起きたかというとクリップを短くしたことでアニメーション(キーフレーム)が最後まで到達することなく終わってしまった、ということです。
これはイントロ(入り)にも同じことが言えます。
つまり、テンプレとして使えるようにするにはクリップの長さを変えても問題ないようにする必要があるということです。
そのための処置が「イントロの長さ」「アウトロの長さ」なんですね。
ではここからが本題で「イントロ・アウトロの長さは何フレームにすれば良いの?」ということですが、それは「アニメーションの長さ」にしましょう。
例えば今回の場合は「アウトロの長さ」には「00;00;01;00」と入力します。
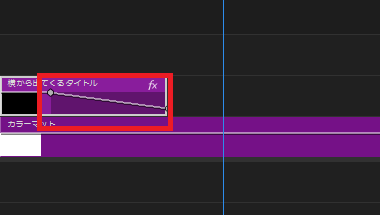
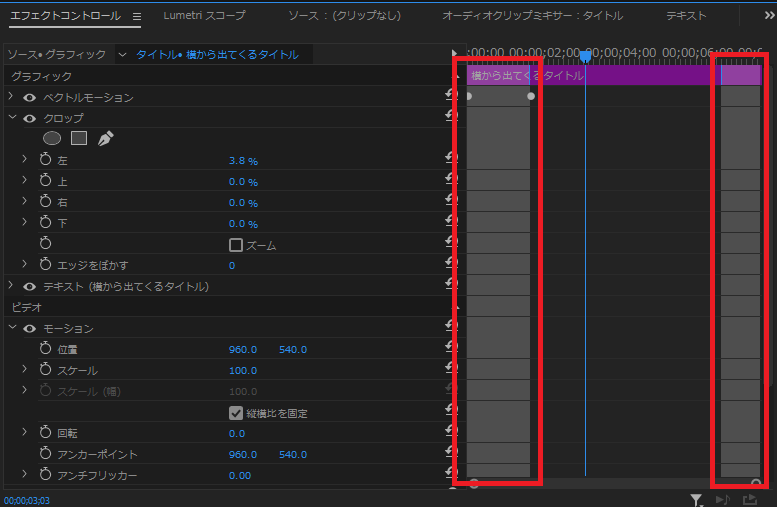
すると、クリップの最後のアニメーション部分が短くしても伸ばしても保障されます。


同様に、イントロ(アニメーションの入り)の部分のフレーム数も確かめてエッセンシャルグラフィックスの「イントロの長さ」に入力します。

アニメーションの長さの部分が下の画像のようにグレーになったらOKです!

書き出し
「イントロ・アウトロの長さ」を決めたらあとは書き出すだけです!
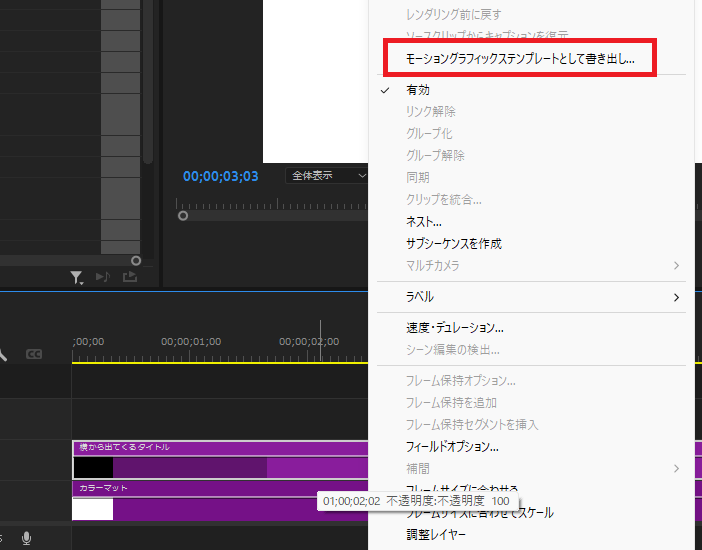
アニメーションのクリップを右クリックして「モーショングラフィックステンプレートとして書き出し」を選択します。

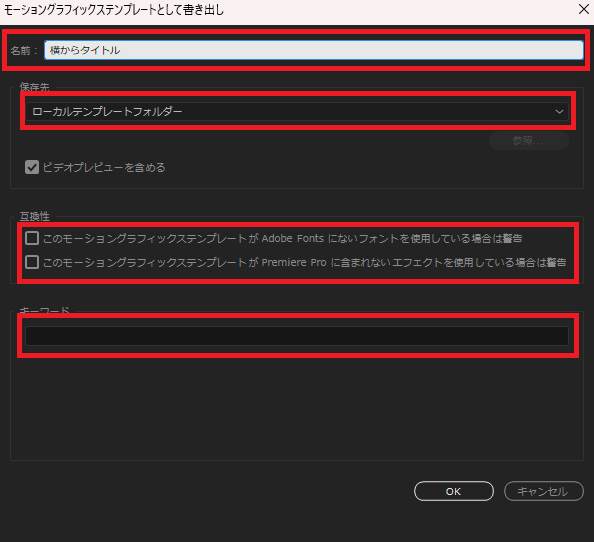
するとウィンドウが開かれるので、各項目を入力していきます。

- 【名前】:何のアニメーションか分かりやすい名前を入力
- 【保存先】:「ローカルテンプレートフォルダ」で大丈夫です
- 【互換性】:「premiere pro」や「adobe fonts」に無い素材が含まれている場合に警告してくれます。チェックしてもしなくてもOK
- 【キーワード】:無くてもいいですが「タイトル」「ナレーション」など入力しておくと検索性が上がります
そうしたら「OK」を押します。
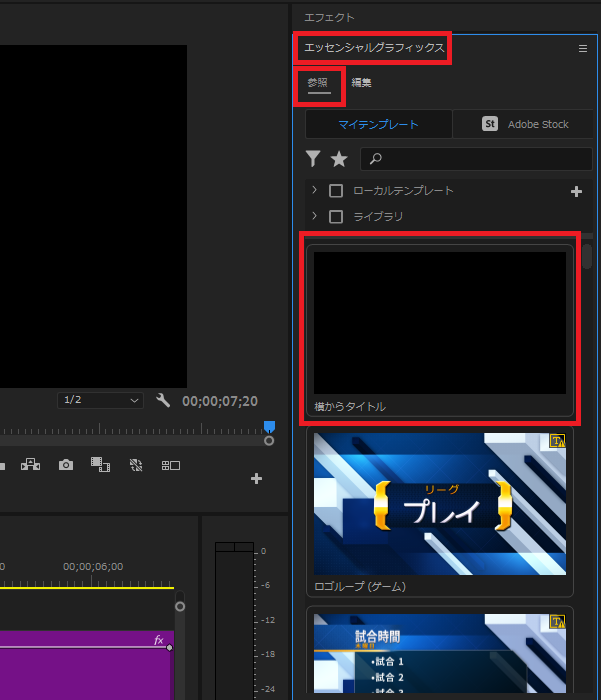
すると「エッセンシャルグラフィックス」の「参照タブ」の中に、保存したクリップが入ってるのでここからいつでも呼び出せます!

最後に
お疲れ様でした!
何度もアニメーションを作るとなるとげんなりしてしまいますが、一度テンプレとして保存してしまえば後から何回でも凝ったアニメーションを呼び出すことができます!
ぜひ、作ったアニメーションをテンプレ化しておきましょう!