オリカ作りの際の注意点はこちらから確認お願いいたします。
この記事の作業は「オリカ製作記事①」で自分の作りたい属性・レベルの遊戯王カードをスキャンしている方は不要ですので、飛ばしてしまっても構いません。
前回まででイラスト入りの遊戯王カードを作れたと思いますが、現在足りていないのはあと
- 属性アイコン
- レベルアイコン
- 各種テキスト
ですね。
今回はその内の2つ「属性・レベルアイコン」を付けていきます!
目次
今回の記事で作るもの
今回は属性とレベルのアイコンを他のカードから切り取ってオリカに貼り付けます。

全体の流れ
- 属性アイコンの切り取り・はめ込み
- レベルアイコンの切り取り・はめ込み
属性アイコンの切り取り・はめ込み
この工程の目標
属性アイコンを入れる

必要な物
- 今までで作ったオリカデータ
- 30円(スキャン代)
- 自分が作りたいオリカと同じ属性の遊戯王カード
私は今回「水属性のアイコン」が欲しかったので、水属性のモンスターカードをスキャンしてきました。

スキャンの方法は①で説明した方法と同じです。
[blogcard url="https://kawaii-jp-figure.com/yugioh-orika-1/"]
カードをGIMPで読み込み
最初読み込んだ時、もしも横向きだったらこちらの手順でアルファチャンネルの追加&立て向きにしておきましょう。

アイコンの部分をズームして作業をしやすくします。

アイコンの切り取り
次はアイコンを切り取っていきます。
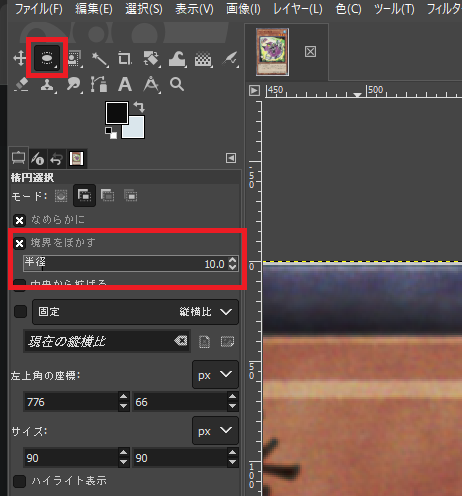
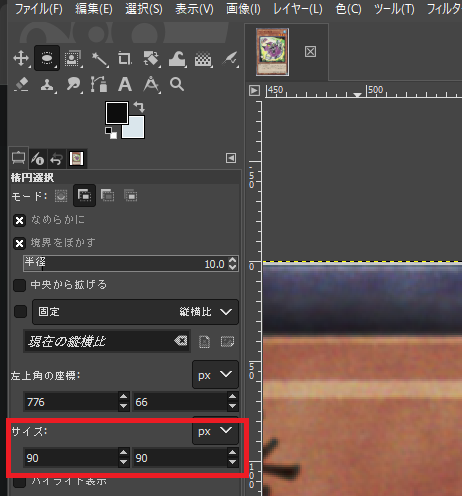
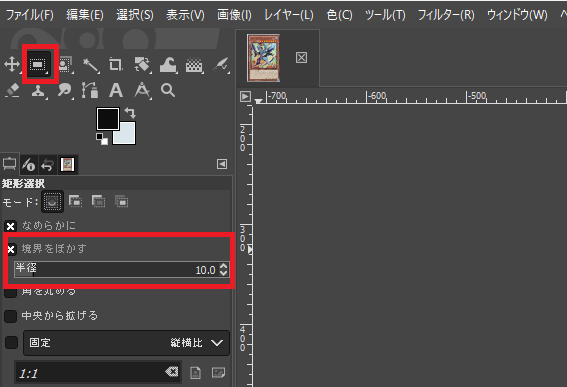
「楕円選択ツール」を選択して「境界をぼかす(半径10.0)」にチェックを入れます。
※この値は作業を行う環境によって変動する可能性があります。
この「境界をぼかす」はアイコンをオリカに貼り付ける時アイコンが周囲に馴染みやすくするための配慮です。

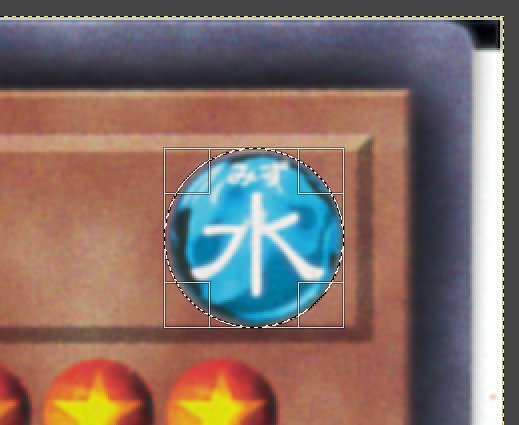
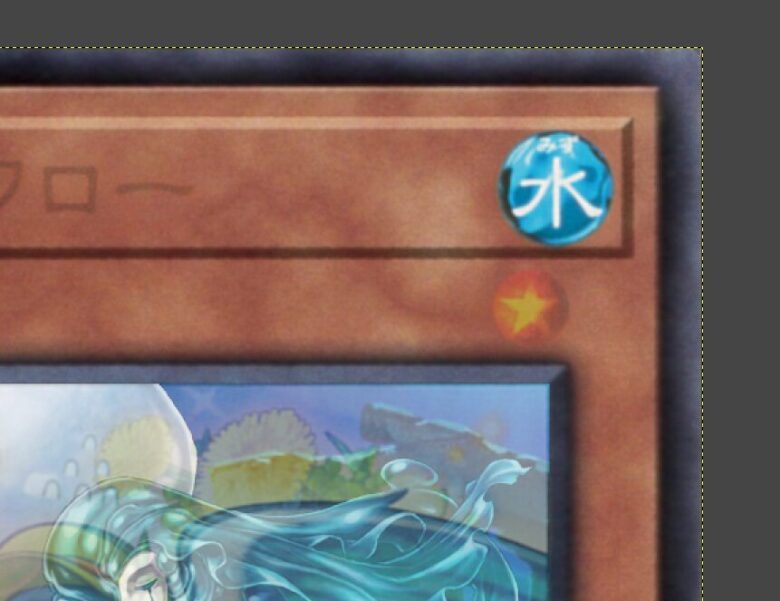
そして、属性アイコンを選択します。
この時「Shft」を押しながらだと歪みのない綺麗な円形に選択できます。
また「境界をぼかす」をしているので、アイコンのギリギリを狙って選択するのでは無く、ほんのちょっとだけカードの茶色い部分を残して切り取ることを意識してください。

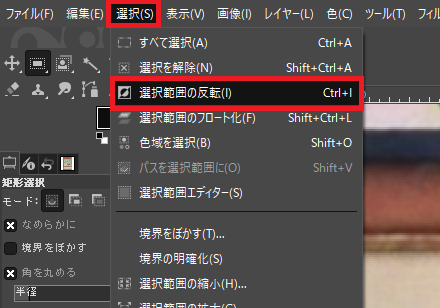
そして「選択範囲の反転」から「Deleteキー」を押します。いつものやつですね。

ちなみに筆者の環境だと選択領域のサイズを「90」にすると、良い感じに切り抜くことができました。
※この値は作業を行う環境によって変動する可能性があります。


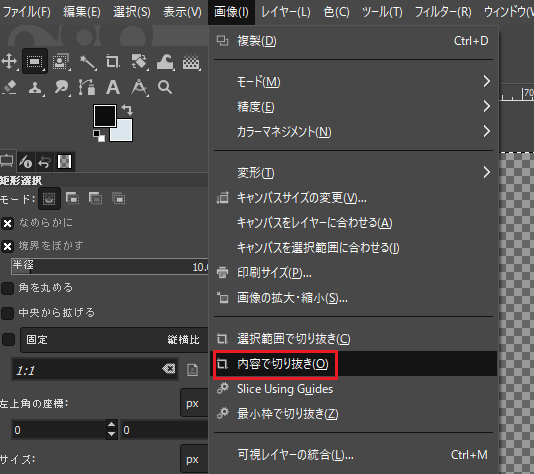
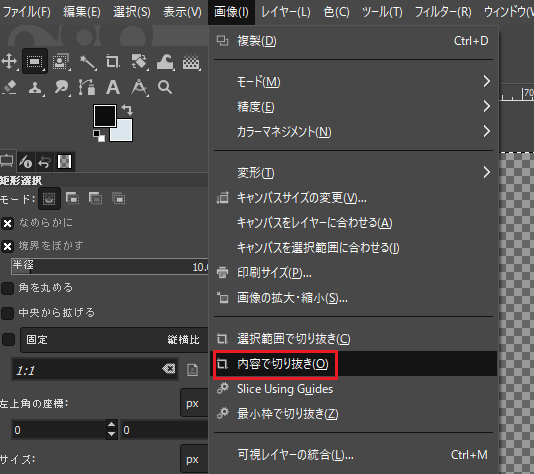
あとは「内容で切り抜き」をすると、アイコンがコンパクトになります。
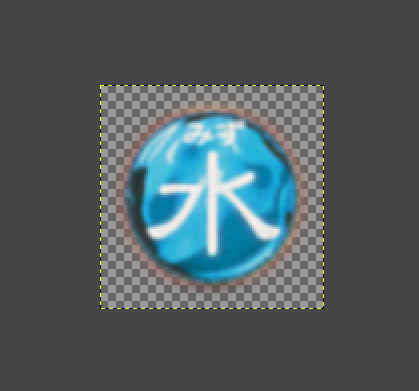
後ろのチェック模様(アルファチャンネル)はPNGファイルで保存すれば透明な部分として扱われるのでこれでOKです!


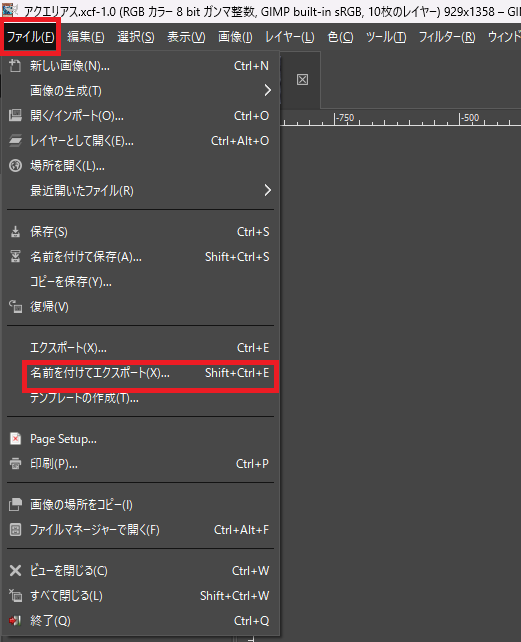
そしてPNGファイルとして書き出します。



アイコンをカードにはめ込む
属性もレベルもそうなのですが、このアイコンのはめ込み作業で厄介なのが「どうやって正確な位置にはめ込むか」です。
作成者の環境やカードの余白を切り取った時の微妙な差異などによって「この位置に置けば本物と同じ」と言うことは難しいのです。

なので、アイコンの配置は「手元に本物のカードを置いて体感でやる」というのが一番楽だと思います。
注意深く行えば、印刷して違和感を感じるほどズレることも無いでしょう。
しかし「体感でやるなんて考えられない!」という場合は、ほんのちょっとだけマシな方法があるので、そちらを試してみると良いかもしれません。
TIPS:体感に(あまり)頼らないアイコンの配置

ここでは(あまり)体感頼らずに属性やレベルアイコンを配置するための下敷きの準備方法について解説します。
まず一度GIMPを閉じるかGIMPの別キャンパスで一番最初にスキャンした遊戯王カード(フレームの元にしたスキャンデータ)を読み込みます。

そして、こちらの手順で行ったようにカードフレーム外の余白部分を切り取ります。
「内容で切り抜き」も忘れずに!


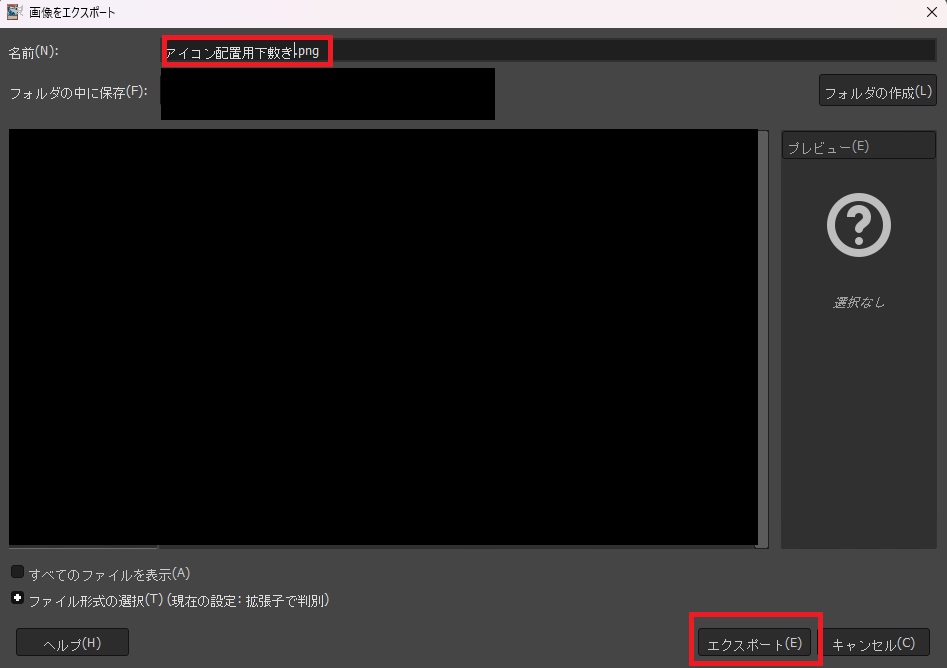
あとは、分かりやすい名前を付けてPNGでエクスポートします。
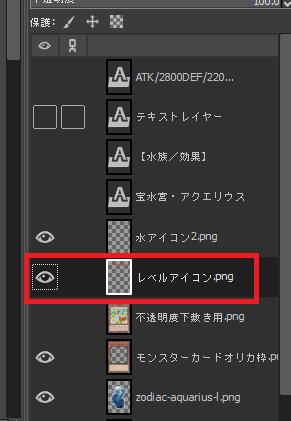
そして再度オリカの方のGIMPを開き、先ほど書き出した下敷き用のカードを開きます。
レイヤーの位置はアイコンの下、枠やイラストの上にしてください。

そして、レイヤーウィンドウ上の「不透明度」を100から30ぐらいにしましょう。
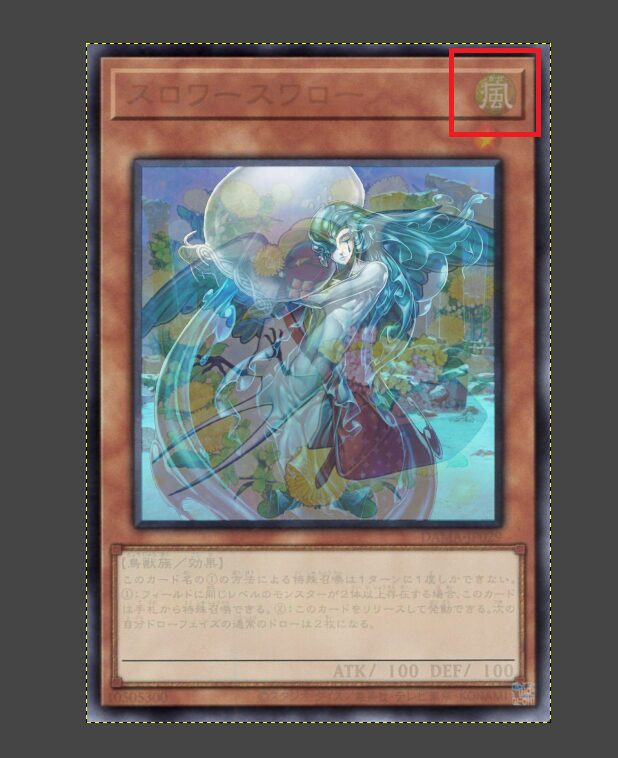
すると......

アイコンがあるべき場所にうっすらと「風属性」のアイコンが見えます!

筆者の環境だと、下敷きのカードを読み込んだら一発でオリカと位置が合ってました。
しかしもし合っていなかったら、移動ツールで下敷きを動かして合わせてください。
そしてあとは、うっすら浮いたアイコンに切り取った自分が張りたいアイコンを被せるだけですね!

ただし、この方法でも一番最初に余白を切り取った時と完全に再現はできませんし「0.01pxも違わない位置」に出来るわけではありません。
「体感に任せるよりはマシかな?」ぐらいの気持ちで、この方法を試してもらえればと思います。
レベルアイコン
この工程の目標
レベルアイコンを入れる

必要な物
- 今までで作ったオリカデータ
- 30円(スキャン代)
- 出来るだけ高レベルの遊戯王カード
お次はレベルアイコン。
こちらも実物の遊戯王カードをスキャンしてレベルアイコンを切り取るのですが、スキャンするのに向いているのは「レベルが高いカード」です。
もっと言うなら、遊戯王カードで最大レベルの12レベルのカードをスキャンするのが良いでしょう。
ただそのためにわざわざ12レベルの遊戯王カードを買うのもなんですし、手持ちのカードの中で一番レベルが高いカードをスキャンすれば良いかと思います。

アイコンの切り取り
レベルアイコンも切り取っていきますが、ほとんど属性アイコンの時と同じですので、アイコンを切り取る直前までは省略させてもらいます。
「楕円選択ツール」が「矩形選択ツール」に変わったぐらいですかね? あ、「境界をぼかす」は忘れずに! 値は10でOKです!

レベルアイコンを切り取る時も、属性の時と同じように少し茶色い部分を残しておいてください。

そしていつもの「選択範囲の反転」「Deleteキー」して、さらに「内容で切り抜き」にコンパクトにして「名前を付けてエクスポート」ですね。 PNGで保存するのはお忘れなく!

アイコンをカードにはめ込む
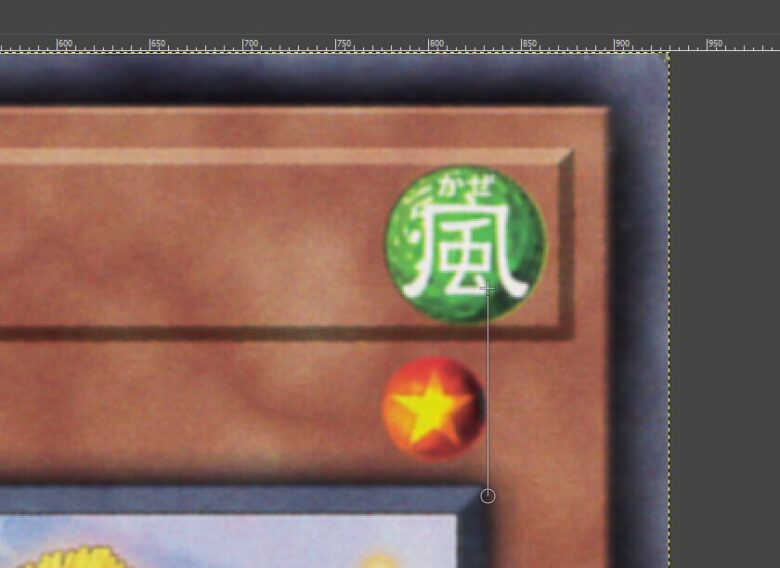
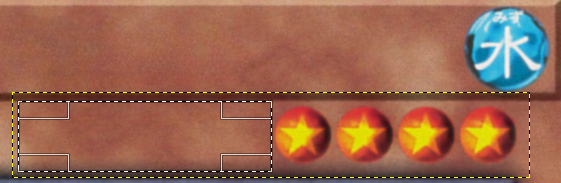
あとは配置だけなのですが、レベルアイコンは属性アイコンと比べるといくらか楽ちんです。
というのも、レベルアイコンはイラストの枠の外側とレベルアイコンの右端はほぼ同じ位置なので「定規ツール」で下の画像のように引っ張ってあげると、配置しやすいからです。

もちろん、属性アイコンの時に用意した下敷きとなる半透明カードに合わせて配置するのもOK!

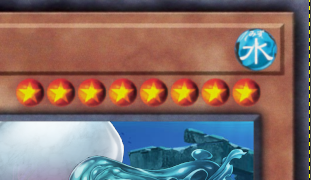
そして、今回私が作ったのがこちらになります!

TIPS:レベルアイコンの調整について

筆者は、レベルアイコンを切り取るカードに出来るだけ高レベルなカードを選ぶことをお勧めしましたが、それはレベルアイコンは削除することでレベル数を調整できるからです。
例えば、現在レベルが8のカードをレベル4にしたい場合を例にしてみます。

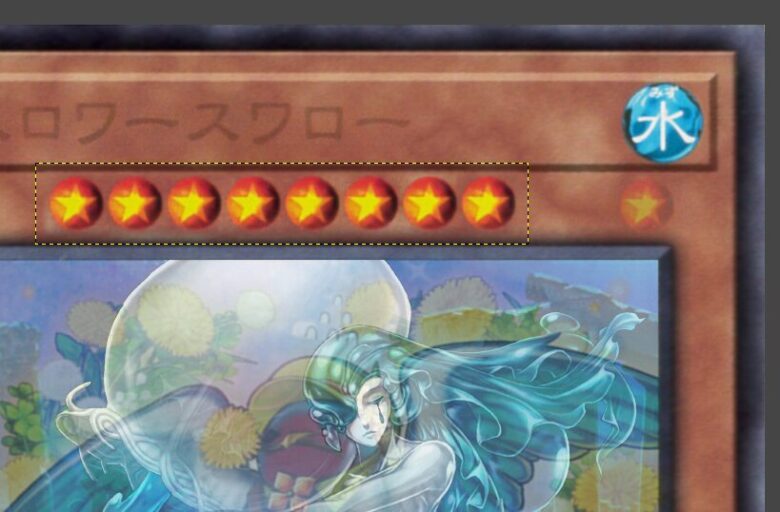
まずは、レイヤーウィンドウからレベルアイコンを選択します。

そして「矩形選択ツール」で減らしたい分のレベルアイコンを選択します。

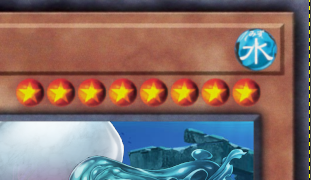
「Deleteキー」を押すと......

はい、レベルアイコンだけが消えてくれましたね!
最後に
お疲れさまでした!
今回は「属性アイコン」と「レベルアイコン」をカードに付与したわけですが、もうだいぶ遊戯王カードっぽさが出てますよね!
次回からは「テキスト」を入力しますので、ぜひ素敵なカード名や効果などを考えてきてください!
