この記事では「GIMPを使って画像を正確、均等に分割する方法」について書いています。
「長い画像を綺麗に切りたい!」「〇等分したい画像がある!」という方はぜひ参考にしてみてください。
目次
画像を「正確」に分ける
先に「正確に分ける方法」の方から説明していきます。
GIMPに画像を読み込む
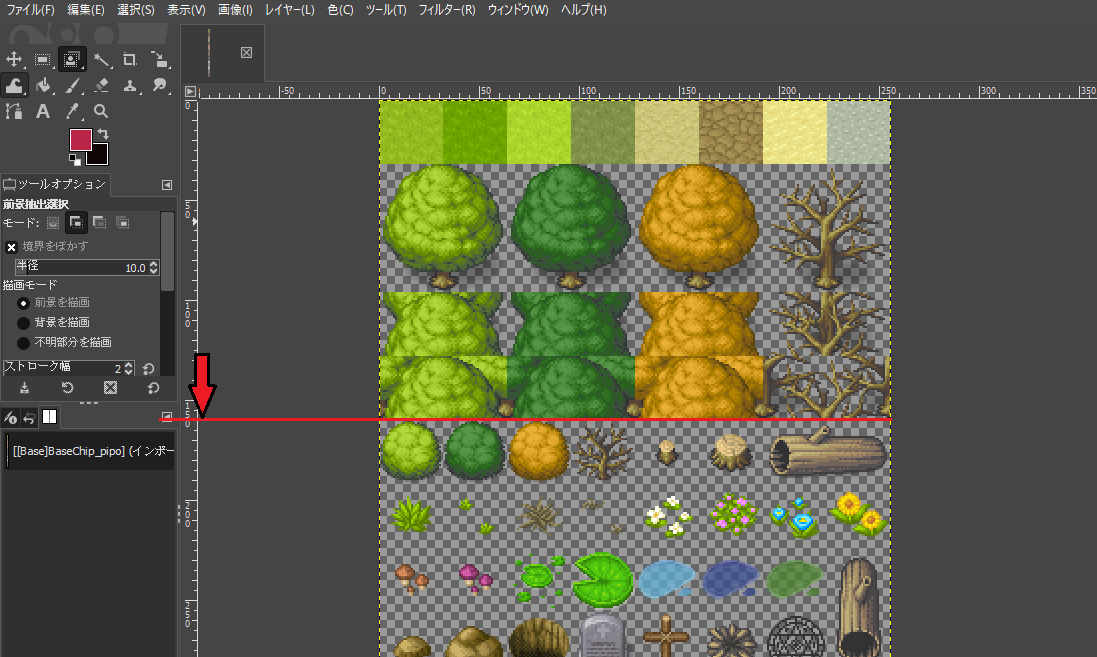
まずはGIMPを起動して画像を読み込みます。

ご覧の通り、↑の画像は縦に長く、何分割かにした方が使い勝手が良さそうです。
「新規ガイド」を作成する
画像を読み込んだら、次は「新規ガイド」を作成します。
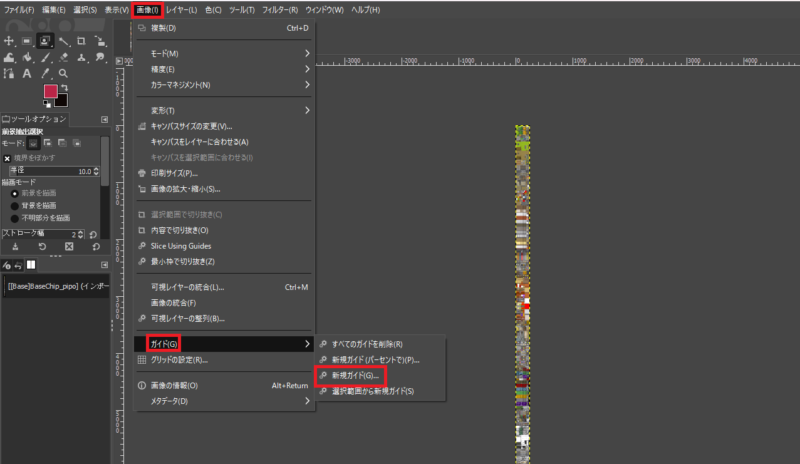
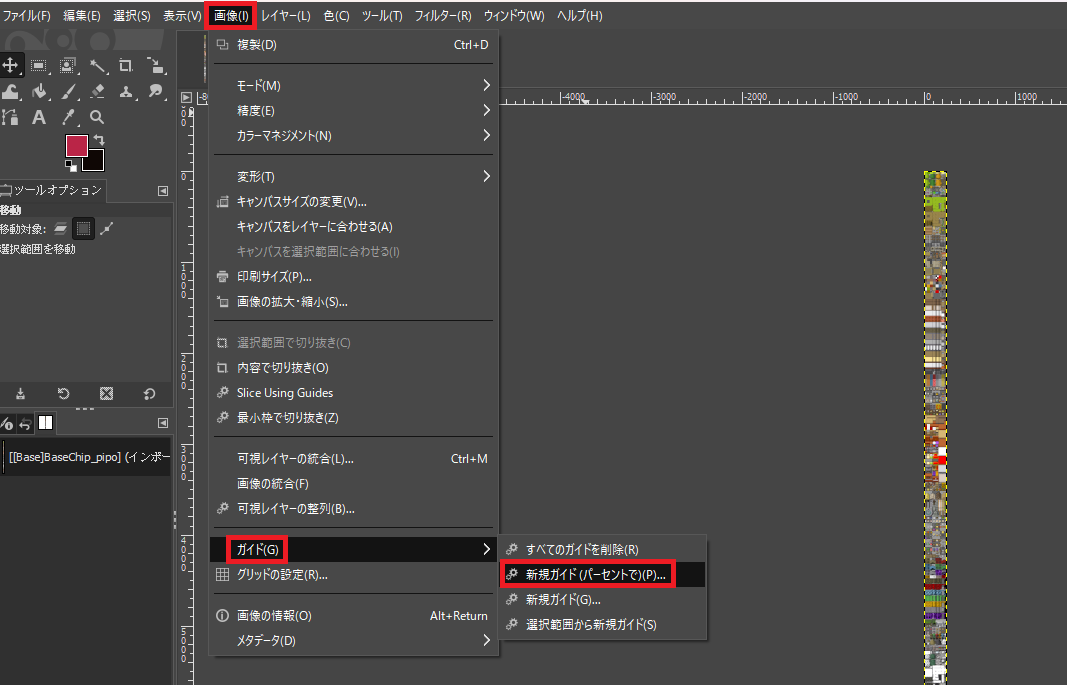
画面上部の「表示」>「ガイド」>「新規ガイド」と進みます。

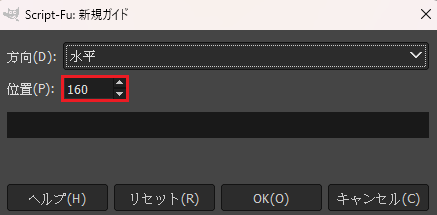
「方向」と「位置」を入力
「方向(縦/横どちらに切るか)」と「位置(切り分ける大きさ)」を決めます。
「方向」は分かりやすいですが「位置」はどこで切るか悩むかもしれません。

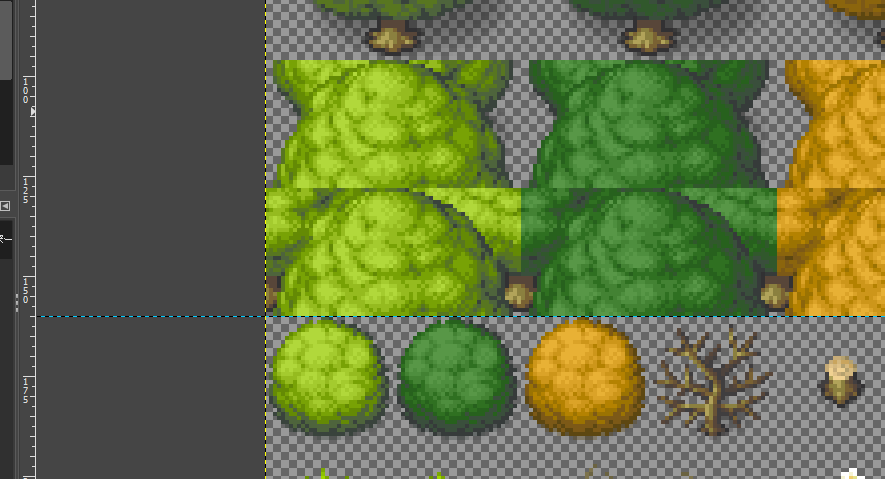
もし「位置」で悩んだら、「目盛り」を見ながら位置を決めましょう。
今回は「方向:水平」「位置:160」でガイドを作成しました。

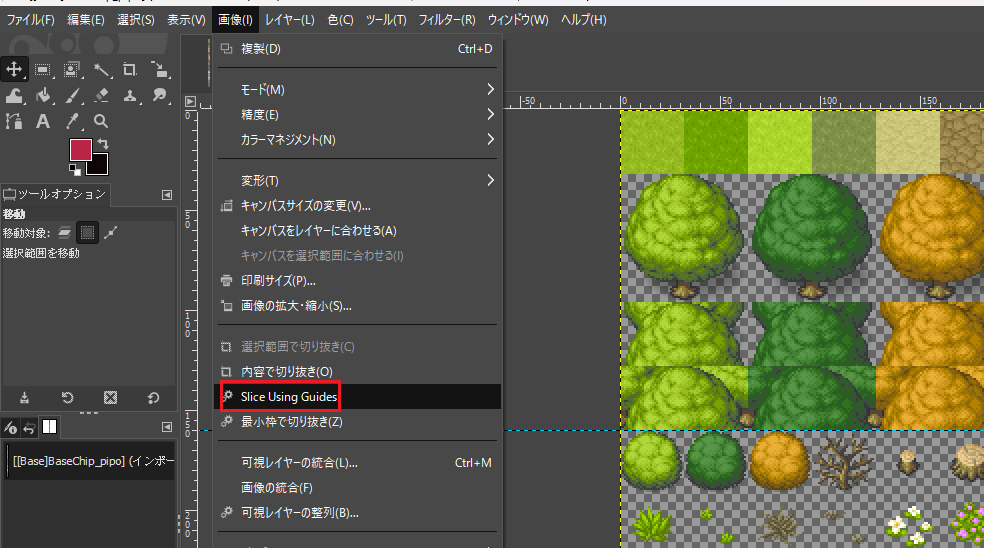
切り分ける
そうしたらいよいよカットしていきます。
「画像」>「Slice Using Guides」を選択します。

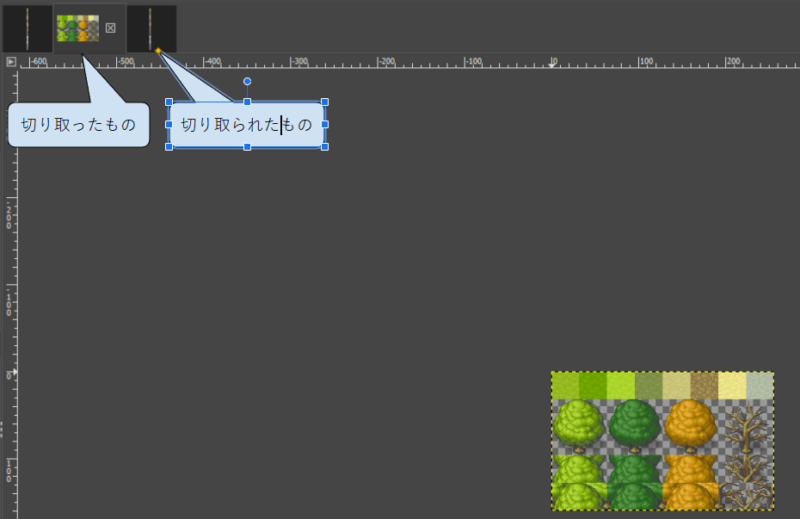
すると「切り取った画像」と「切り取られた画像」が新しく作られました。

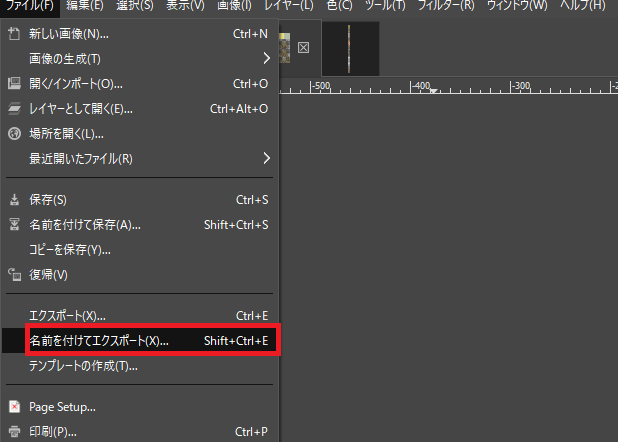
あとは保存するだけ、「名前を付けてエクスポート」をして完了です。

画像を「均等」に分ける
次は「均等に分ける方法」です。
GIMPに画像を読み込む
こちらでもまず画像を読み込みます。

「新規ガイド(パーセントで)」を作成する
同じく「新規ガイド」を作るのですが、今回は「新規ガイド(パーセントで)」の方を選びます。

「画像を「正確」に分ける」の時は「px数」を入力してガイドを作りましたが、均等に切り分けたい時は「%(パーセント)」を使います。
「方向」と「位置」を入力する
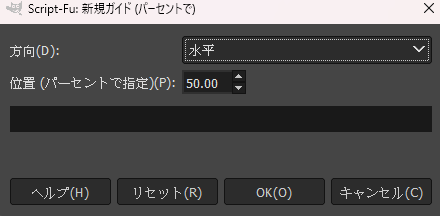
「方向(縦/横どちらに分けるか)」と「位置(切り分ける割合)」を決めます。
例えば「画像を水平(横)半分ピッタリに分けたい」という時は「方向:水平」「位置:50」とすれば、丁度半分(50%)の位置にガイドが作成されます。


「均等に5等分したい」という場合は「20%」「40%」「60%」「80%」と4回ガイドを作っていきます。

切り取る
あとは「画像を「正確」に分ける」の時のように「Slice Using Guides」を使って、画像を「エクスポート」していきます。

さいごに
今回は「GIMPを使って画像を正確・均等に切り分ける方法」について書いてみました。
参考になっていれば幸いです。
GIMPは無料なのに本当にいろんな機能がありますね!
まだ分からない点も多いですが、これからも愛用していきたいと思います。