オリカ作りの際の注意点はこちらから確認お願いいたします。
前回まででカードのフレームは用意できました。
次は、いよいよカードの華の部分であるイラストをカードにはめ込みます! 一番楽しい工程ですね!
目次
今回の記事で作るもの

全体の流れ
- イラスト素材を準備
- イラスト部分の作成
- イラストのはめ込み
遊戯王カードを構成するイラスト
まずは遊戯王カードのイラスト部分はどんな要素によって構成されているか、素人の私なりに考えてみたので話半分程度で聞いてくれると嬉しいです。
筆者が思う遊戯王イラストの構成要素
- キャラクター
- 背景
- エフェクト
「ほかにもあるだろ!」とか「エフェクトが無いカードだってあるだろ!」という意見は全くもってその通りなのですが、ここはひとつご辛抱を......。
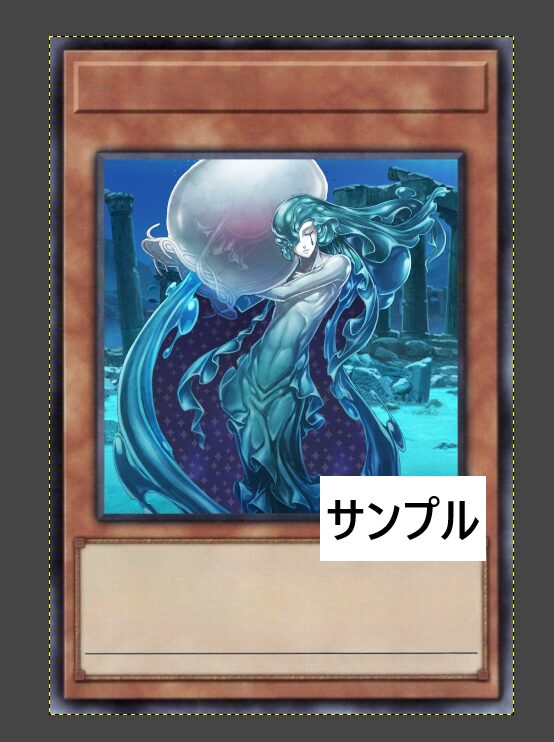
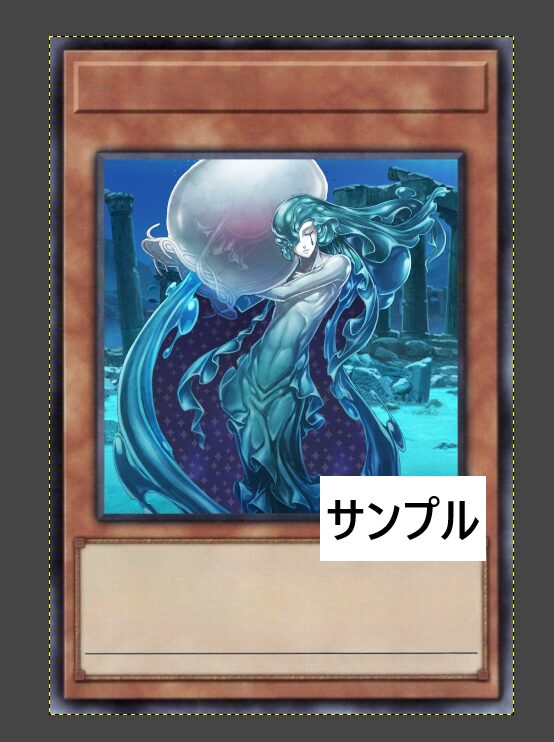
例えば下のカード、キャラクターと背景の他につむじ風のようなエフェクトやキラキラしたエフェクトがかかっています。


もちろんこれは超単純化した例で、実際にはそのパターンにはまらないカードもたくさん存在します。
例えば「魔法カード」や「罠カード」には「キャラクター」の要素が存在しないイラストもあります。

また「キャラクター・背景・エフェクト」の3要素で単純化できないぐらい描き込みが複雑なカードもあります。
最近のカードは特にそうですね。


なので、最初に述べた「遊戯王カードってキャラと背景とエフェクトで分けて考えられるんじゃね?」という筆者の主張は、あくまでも素人がオリカのイラストを作るために考えた単純なものとして聞いてもらえると助かります。

遊戯王のイラストは超・一流のイラストレーターさんが描いている業界最高レベルのイラストだと思います。
なので、あまり実際の遊戯王カードと比較しすぎずに自分で満足できるレベルのクオリティを求めるのが大事だと思います!
キャラクターの準備方法
そんなわけで、この記事では「キャラクター」「背景」「エフェクト」でイラストを構成していこうと思います!
まずは、メインとなるキャラクター部分を用意します。
キャラクターのイラストを入手する方法として考えられるのは
キャラクターの準備方法
- フリー素材を使う
- 素材を購入する
- ゲームのスクショ等を加工して使う
- イラストをAI生成する
- 絵師さんに依頼する
- 自分で描く
ざっとこんなところでしょうか。
私は、今回②の「素材を購入する」を選択しました。
今回はこちらの「暗黒セクト」様によるイラスト素材集「ゾディアック」に収録されているイラストを使わせてもらうことにしました。


背景の準備方法
さて、お次は背景を用意するのですがその方法としては
などでしょうか?
「キャラクター」の時とあまり変わりませんが「写真素材」という選択肢が加わったのが特徴ですね。
現実の風景でも、ぼかしなどを入れれば案外違和感が無いかもしれません。
ただ、今回私はキャラクターの時と同じく②の方法を選びます。
使わせていただくのは「サファイアソフト」様の「海底の戦闘背景 サファイアソフト素材 Vol8」です。

「このキャラにはどんな背景が似合うだろう?」と考えながら背景を探すのも楽しいですね!
エフェクトの準備方法
最後はエフェクト。
こちらも例によってぱっと思いついた用意方法を挙げると
ですね。
ただ、今回はお試しで一枚サクッと作りたいのでエフェクトは無しで進めていきます。
イラストの作成
この工程の目標
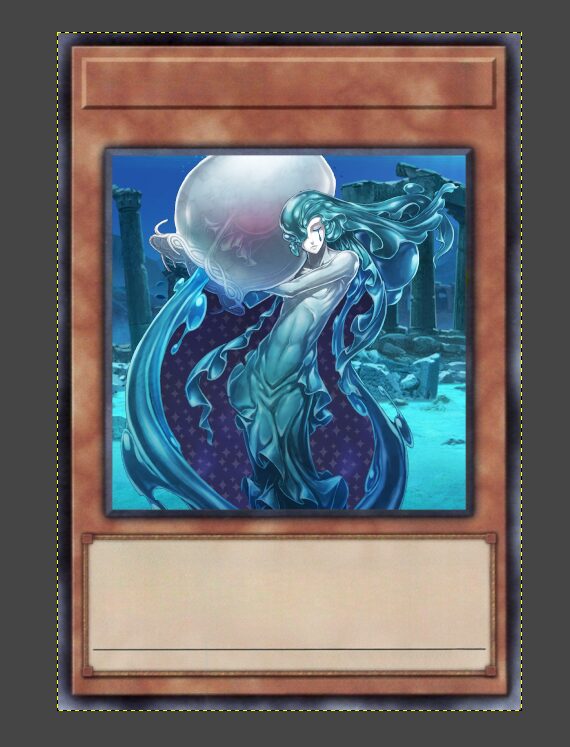
イラストをはめ込んだカード

必要な物
- 前回までに作ったカードデータ
- キャラ素材
- 背景素材
またもや前置きが長くなりましたね!
では、さっそく作っていきましょう!
イラスト枠の計測
まずは、ラストを収める枠が何pxかを測っていきましょう。
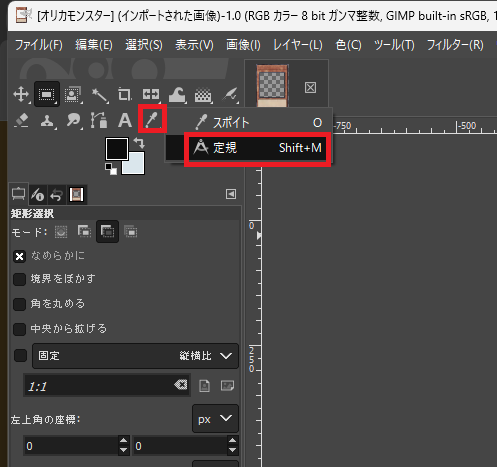
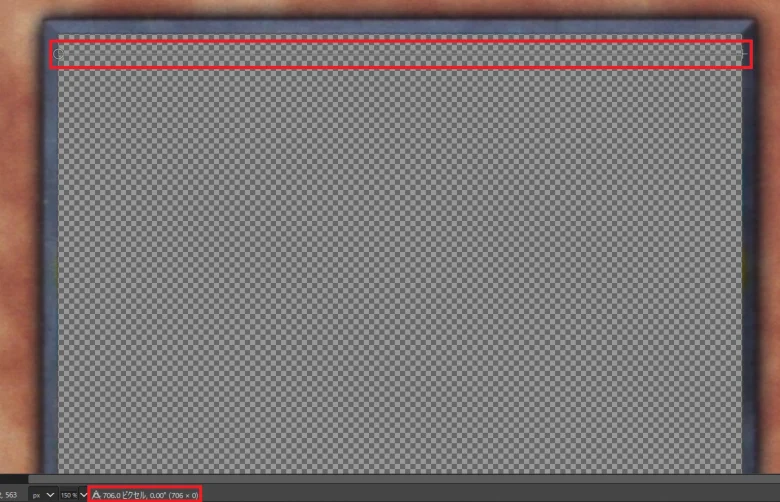
画像をGIMPで開いて「定規ツール」を選択します。

そうしたら、イラストの枠に合わせてズームして定規ツールで図ります。
「Ctrl」を押しながら定規を操作するとまっすぐ測れます。

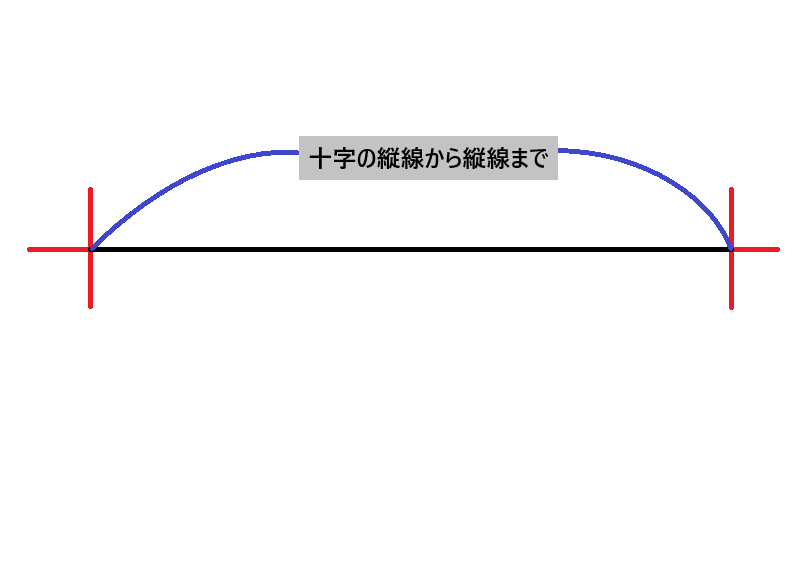
TIPS:GIMPの定規ツールの使い方について

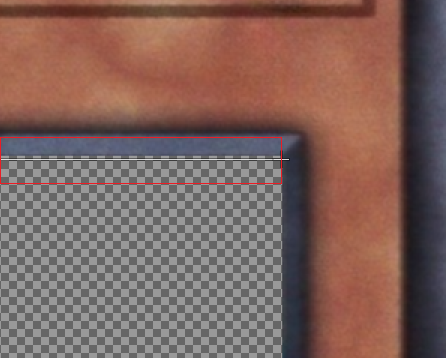
この定規ツール、ちょっとわかりづらいのですが、マウスカーソルの十字線の縦線からが計測している長さです。


そしてこの場合だと筆者の準備したモンスターカード枠の横幅は706px、ということになりますね。
遊戯王カードのイラスト枠は正方形なので、横が706pxなら縦も706pxのはずです。

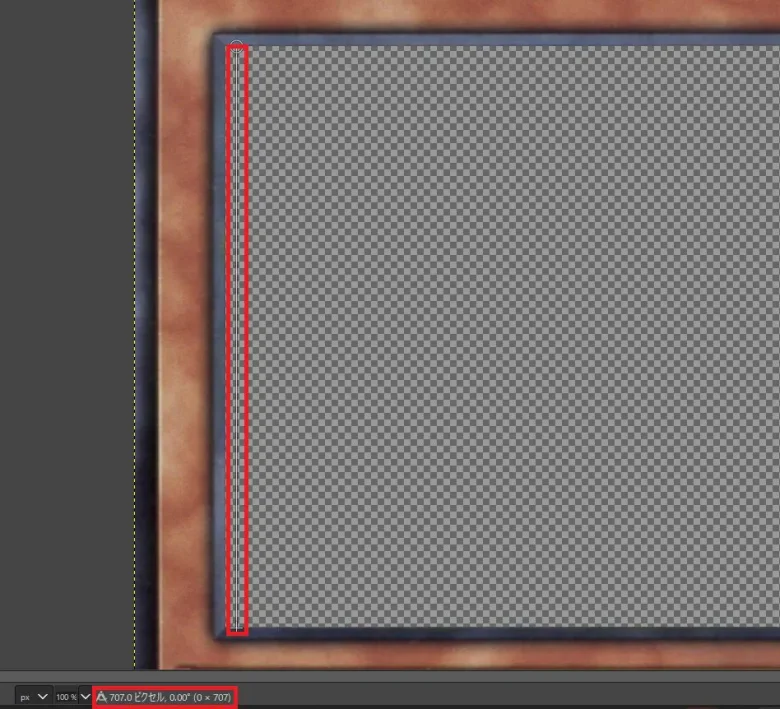
まぁ念のため縦幅も図っておきますか。

結果707pxでした。1pxずれてる......。切り取る時にちょっとずれたんでしょうね......。
ま、まぁ誤差ですよこんなもんは!
ちなみにこのpx数を測る作業は、そこまで厳密じゃなくてもOKです。
大体で大丈夫です、大体で。
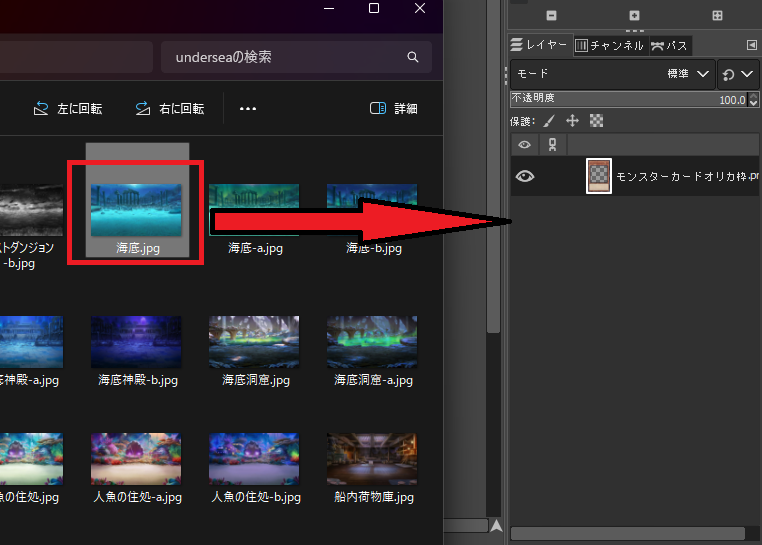
背景画像を入れる
これから、イラスト枠に用意した画像を入れていきます。
筆者はまず背景から入れていきますが、キャラから入れていくでもOKです。
キャラの入れ方はこの工程の次で解説するので、お好きな順番でどうぞ!
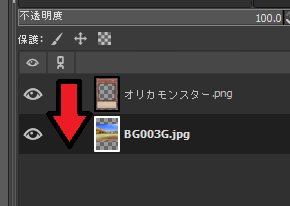
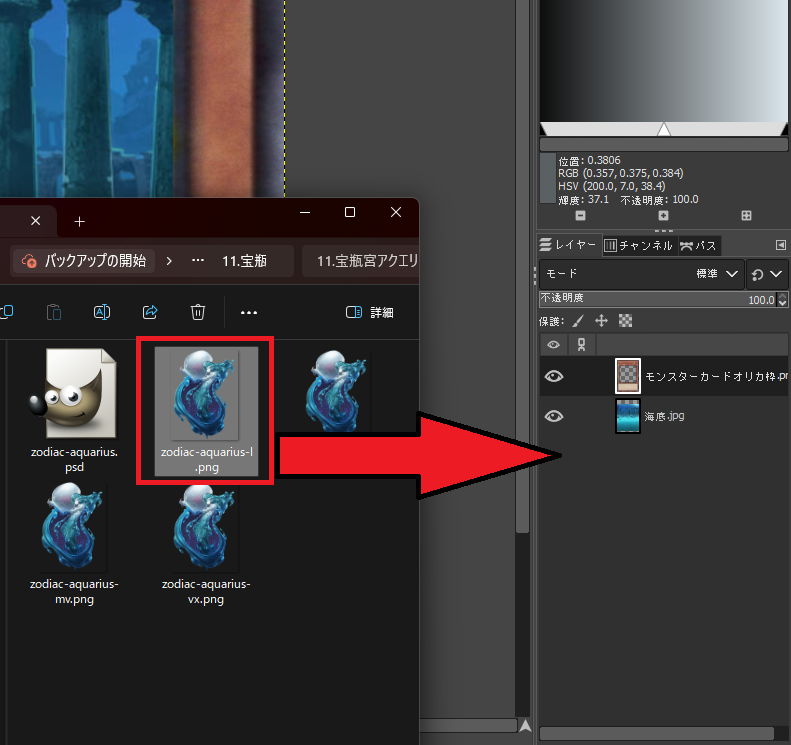
まず背景をGIMP右下のレイヤーウィンドウに追加します。


※この時背景のレイヤーが遊戯王カードの枠より下になるようにしてください!

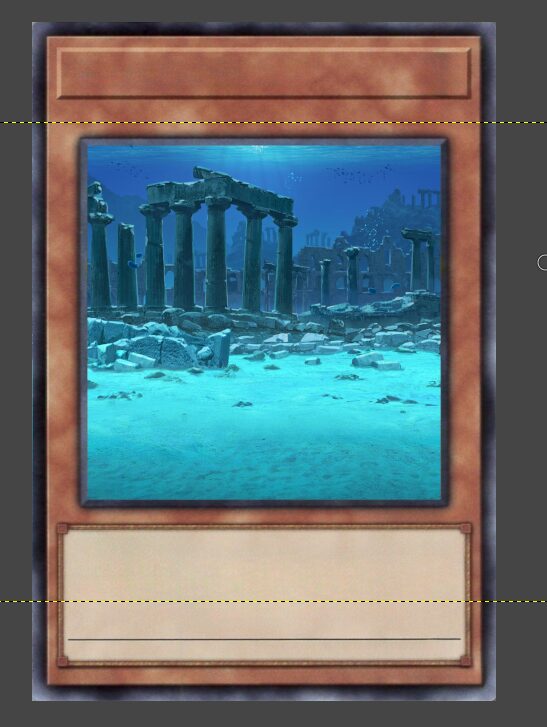
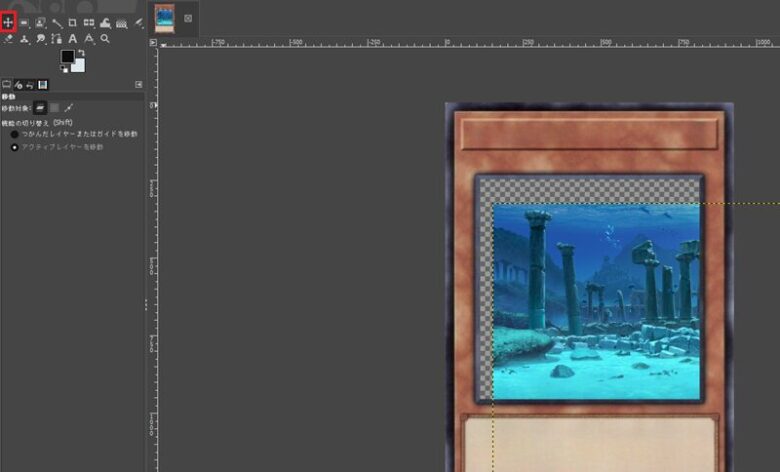
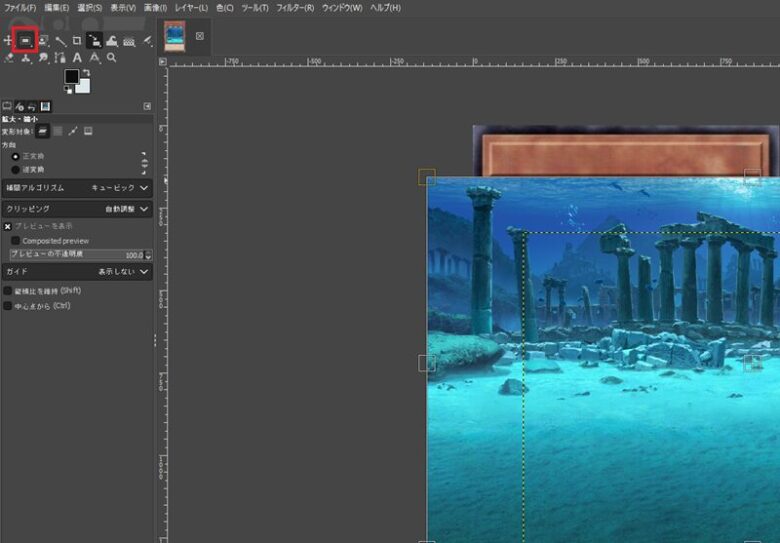
背景を入れたら「移動ツール」や「拡大・縮小ツール」で枠への入れ方を決めましょう。


自分は今回こんな感じにしてみました!

ここで、先ほど定規ツールで確認したイラスト枠のpx数を使って背景を切り抜きます。
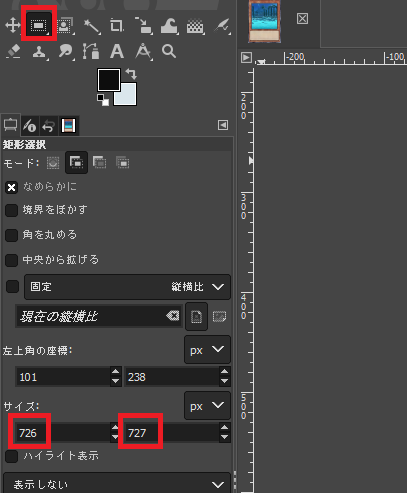
「矩形選択ツール」を選択し適当にキャンパス内を選択してから「サイズ」の項目にイラスト枠より若干大きいpx数を入力します。
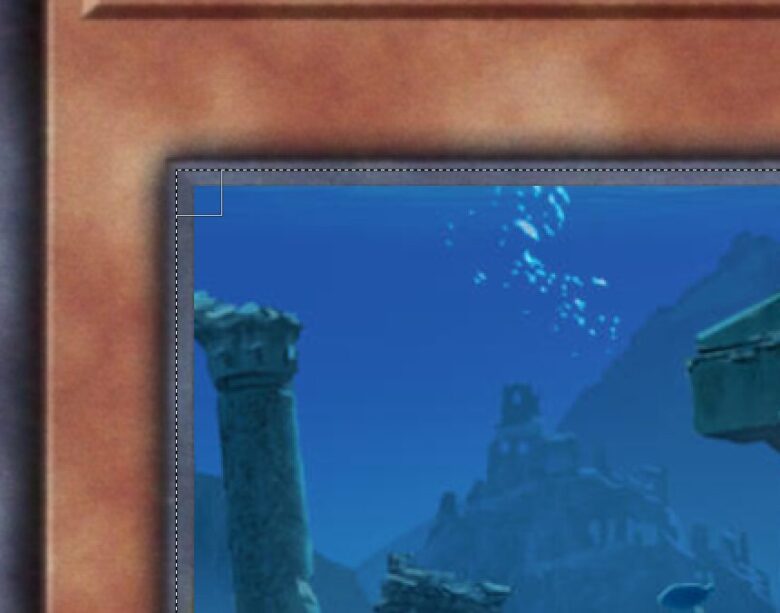
そして、選択範囲の四角をイラスト枠に持っていきましょう。


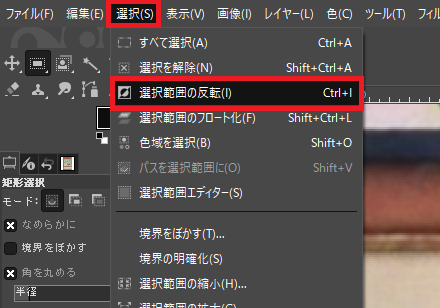
そうしたら背景レイヤーを選択した状態で「選択範囲の反転」から「Deleteキー」を押します。

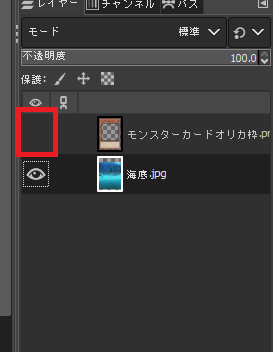
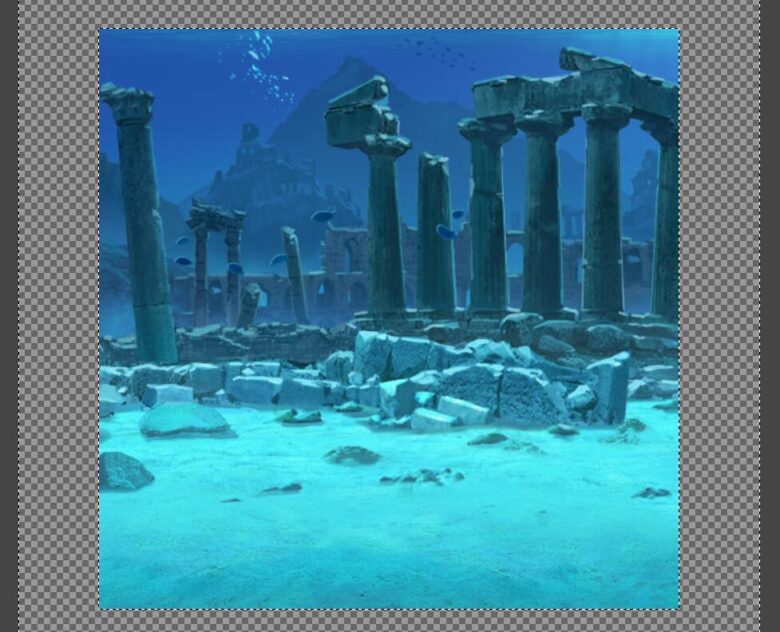
カード枠のレイヤーを非表示にして確認すると、背景が切り取られていることが確認できます。


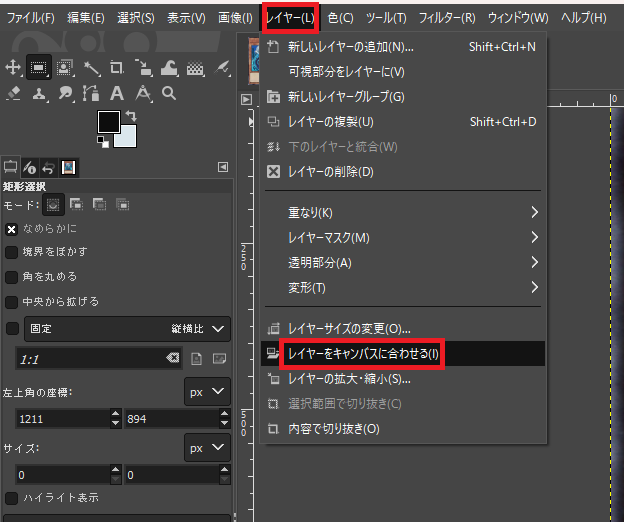
あとは背景レイヤーを選択した状態で「レイヤーをキャンパスに合わせる」を押すと、背景レイヤーの余分な部分を無くすことができます。

TIPS:背景がくっきりしすぎている場合

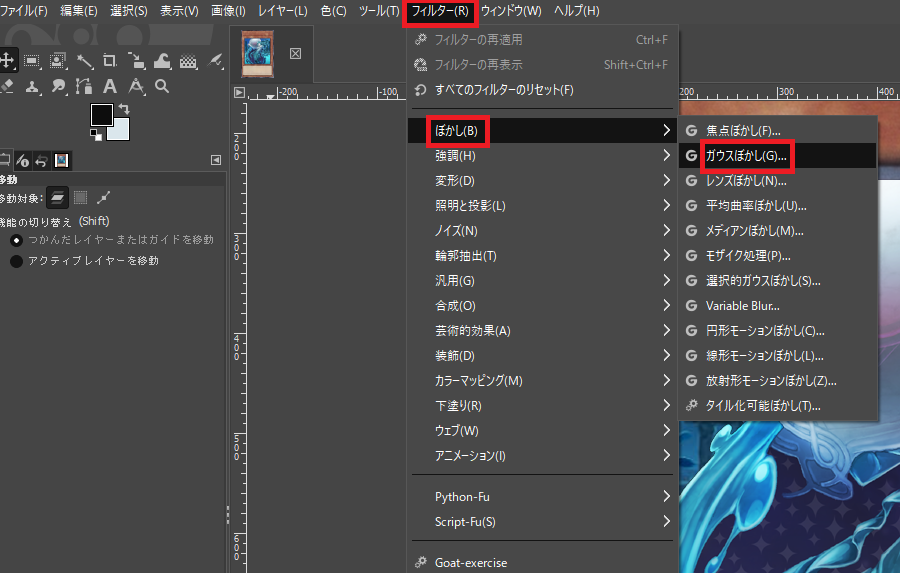
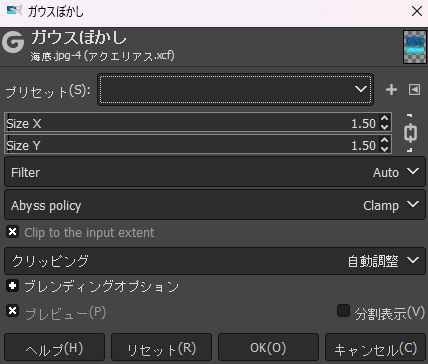
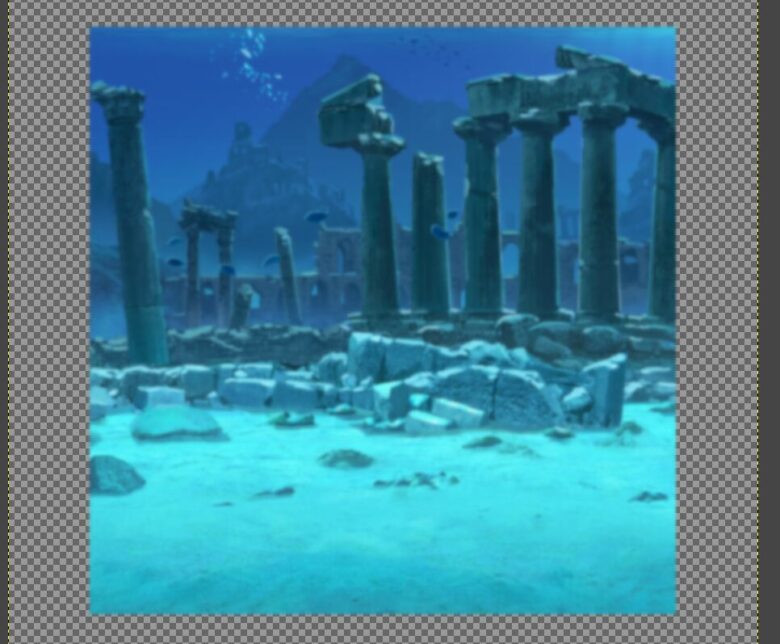
イラストを入れてみると「背景くっきり描かれすぎていて違和感がある」となる場合があります。
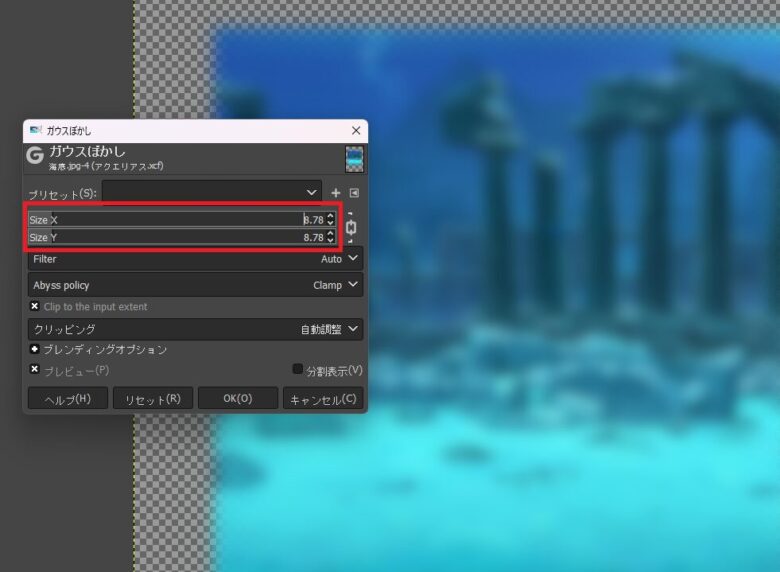
そんな時は「ガウスぼかし」を使用すると改善するかもしれません!




キャラクターを入れる
さぁいよいよ主役、キャラクターを入れていきます!
キャラクターは背景より前に配置するので、画像のファイルの種類を気にしなければいけません。
TIPS:画像のファイルについて

キャラに使うイラストは、後ろの背景を映すようにキャラ以外の部分が透明でないといけません。
PNGファイルはキャラ以外の部分を透明にできますが、JPEGファイルだと透明にできないので注意です。

キャラ(魚)のみが描かれる

透明化されず白い背景も描かれる
今回私は「有料のキャラクター素材」を購入しました。
そういった「素材系」のイラストは大抵PNGファイル(透明処理済み)の画像が多いです。
今回は筆者が使いたい画像の都合もあってPNGファイル前提で進めていきますので、よろしくお願いいたします。

時間ができれば、JPEGを透明処理して使う方法も記事にしたいと思います......!
そんなわけで、キャラ画像ファイルを入れていきます。

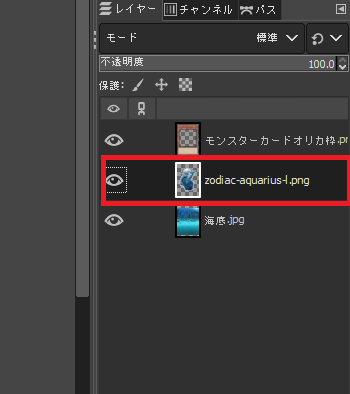
この時キャラ画像は背景の上、カード枠の下に入れましょう!

後は背景の時と同じように移動や拡大・縮小をして......。

どうでしょう? 結構良くないですか!?
最後に
今回私が作ったイラストはエフェクトも無いし、かなり簡単に作りました。
しかしこのイラストの作成部分は凝ろうと思えばどこまでも凝れる部分なので、デザインの勉強をしてみたり既存の遊戯王カードを参考にしてみたりして、最高のイラストを作成してください!